The goal of this end to end walkthrough is to create a really simple ASP.NET 4.0 Web Application which uses SQL Server database and is built using Visual Studio 2010 (VS 10)… The 11 steps in this walkthrough are:
1. Create a new ASP.NET 4.0 Web Application Project (WAP)
2. Create a simple SQL Server Database using SQL Express
3. Add Tables to the Database and set foreign key relationships
4. Add data to the tables created
5. Add a MasterPage and ContentPage to the ASP.NET 4.0 WAP
6. Modify the Master Page to provide consistent look and feel to the site
7. Add datacontrols like GridView and bind them to SQL Express database
8. Add additional web page and use DataView to display more data
9. Use QueryBuilder to fetch data from multiple tables
10. Use AJAX to refresh only parts of the page rather than complete page
11. Hook up various pages and complete the experience….
To complete this walkthrough you will need Visual Studio 2010 Beta1 which you can download FOR FREE from http://www.microsoft.com/visualstudio/en-us/products/2010/default.mspx
Let us get started:
1. Create a new ASP.NET 4.0 Web Application Project (WAP)
Start an instance of Visual Studio 2010 and create a new WAP project by going to File –> New—> Project –> Web –> ASP.NET Web Application as shown below:
Also notice the nice looking VS 2010 new project dialog box… If you notice at the the left you will also see “Online Templates” and capabilities to search templates… This will be pretty handy when there will be a bunch of community created templates available… Anyways for now go ahead and click “Ok” to create our new “1-ClickPublish” project… After the creation of the project is successful your solution explorer should look as below:
2. Create a simple SQL Server Database using SQL Express
Visual Studio 2010 comes with SQL Server Express edition in build… I will be using that for the walkthrough purposes although if you have full SQL Server then feel free to use the same…
Add a new “SQL Server Database” by right clicking on the App_Data folder and choosing Add—> New Item
The “Add New Item dialog box” has also got a new look in Visual Studio 2010 just like “Add New Project dialog box”… I am going to name the database as 1-ClickPublish database, you can feel free to name it anything but do note that it will matter when it will come to deploying this database to remote web server…
3. Add Tables to the Database and set foreign key relationships
To modify this database and add tables to it I will use server explorer… You can open server explorer by going to View—> Server Explorer
By default the Server Explorer will show the connection to the database closed… You can refresh the connection to open it…
Once you expand the node now you can right click on the tables folder and choose to add new table as shown below
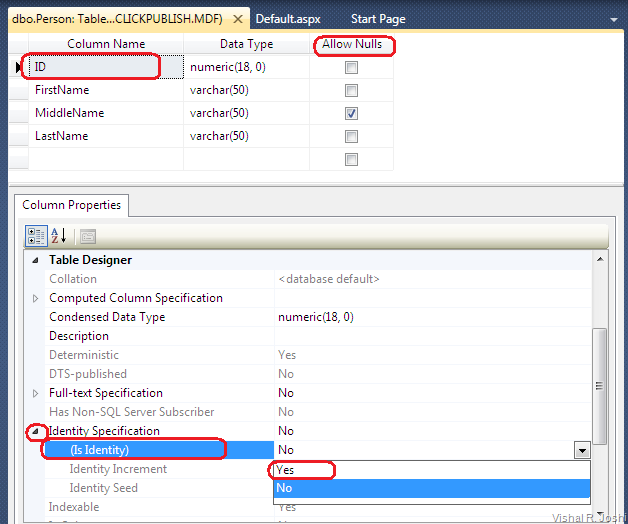
Next we will create simple “Person” table with four columns (ID, FirstName, MiddleName & LastName)… The ID column and the FirstName column are required and MiddleName + LastName column allow nulls… For current illustrations I have used ID to be numeric and all the rest as varchars… I have also set the ID column as an identity column so that we can create a relationship of the Person table with PersonAddress table which we will create next. The table editor will look as below once you create all these columns correctly…
On clicking save Visual Studio will allow you to name the table which in my case, I will be naming as “Person”…
Similarly we will next create “PersonAddress” table with 8 columns and following details:
- ID | Numeric | Not Null | Identity
- Person_ID | Numeric | Not Null |
- AddressLine1 | varchar (100) | Not Null
- AddressLine2 | varchar (100) | Allows Null
- City| varchar (100) | Not Null
- State| varchar(100) | Allows Null
- Zip | numeric | Allows Null
- Country | varchar (100) | Not Null
Once the table is created it will look as below:
You can also go into both “Person” and “PersonAddress” tables, right click on the ID column and “Set Primary Key”…
Also now right click on the “PersonAddress” table and click relationships… In the “Foreign Key Relationship dialog box” click the “Add” button to add a new relationship, then on the right side go to the (Name) column and change the name of the relationship to FK_Person_PersonAddress…
Next click on the “…” on the “Tables And Columns Specifications”as selected above… In the specifications dialog box create a relationship between with ID column of Person table as the primary key table and Person_ID column of the PersonAddress table as the Foreign key table and click “Ok”…
4. Add data to the tables created
After the above step you will have your table created, save and close the table designers now to populate the tables with some sample data…. Let us go back to the server explorer to do that… The sever explorer should look as below:
You can now right click on each of the tables and start populating data by clicking “Show table data”… Start populating the data in the Person table first as shown below…
Next populate sample data in the “PersonAddress” table as shown below:
With this the database should be good to go…
5. Add a MasterPage and ContentPage to the ASP.NET 4.0 WAP
Now let us go to the solution explorer and start editing the Web App by adding a simple Master Page to the project… Master page will allow us to maintain a consistent theme across the project…
Right click on the project node and click Add –> New Item… This time navigate to the Web node and select “Master Page”… Rename the Master page here to Site.Master and click Add…
After adding the master page you can go back to the solution explorer and delete the Default.aspx page… The reason why I am deleting the page is coz it currently does not use the new Site.Master that we created…
After deleting the Default.aspx and adding the master page the solution explorer will look as below:
Next you can go ahead and right click on the project to Add one more new item… This time add a “Web Content Form” and name it “Default.aspx” when you do that then the next dialog will allow you to select the master page you would like to use… Select Site.Master as shown in the image below and hit OK as shown below…
With this we have a basic skeleton of a web application created and hooked up…
6. Modify the Master Page to provide consistent look and feel to the site
I will now open the master page and try add some standard boiler plate content to it as shown below:
The above highlighted text will now appear on every page which will use “Site.Master”…
7. Add datacontrols like GridView to the content pages
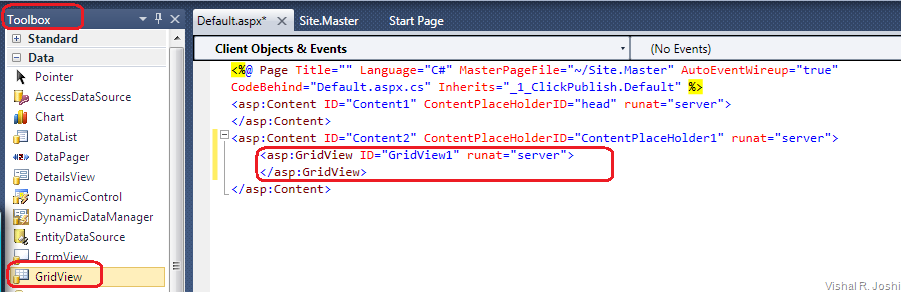
Now let us go to Default.aspx and add few controls which will use the database we created earlier… For this simply open Default.aspx and click on the toolbar to the left and open up the Data controls… Next, drag and drop a Grid view from the tool box on to the “ContentPlaceHolder1” of Default.aspx as shown below:
There is a switch at the bottom of the code editor to move to the design view… Click that switch and view the grid view in the design view… The reason for doing this is that design view shows us something we call as Smart tags for grid view… In the Smart tag we will choose to create a new Datasource to tie the grid view to our database…
Do note few quick things like Default.aspx’s design view is now showing us the master page content as well… Also I have to explicitly select the Grid View and then the top right arrow on it will give me the smart tag options…
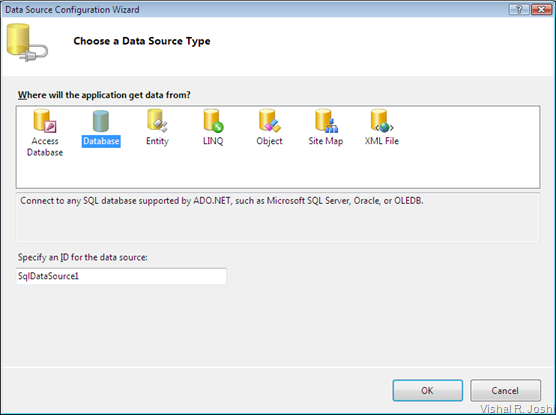
The New Data Source dialog will look as below and you need to select Database and click “ok”…
On clicking OK the “SQL Datasource” configuration wizard will kick off… and will look as below:
If you notice 1-ClickPublish.mdf database file will already be pre-populated in the drop down… Simply select the 1-ClickPublish.mdf and click next… Now name the connectionString as “1-ClickPublishDB” and click next…
In next screen select the FirstName, MiddleName and LastName columns of the database and click “Next” as shown below…
Finally click the “Test Query” button to make sure your query is yielding results as shown below and click “Finish”
Now if you select Default.aspx in the Solution Explorer and Hit Ctrl+F5 then you should see our web application up and running as shown below…
Now let us put some reasonable headings etc to the page by going into the source view of Default.aspx (by clicking the source button at the bottom of the page...
Type in the code as shown below and switch to “Design View” again to preview your page:
The preview should look as below…
Now what we want to achieve is that when user clicks “View Addresses” button we want to be able to show a page with Persons with their Address details…
8. Add additional web page and use DataView to display more data
For this let us add a new "Web Content Form” called “Address.aspx” which also uses the Site.Master… Once we do so then our solution explorer should look as below:
Let us double click Address.aspx and open it in the “Source View” and this time drag and drop a details view from the toolbar, which will make the page look as below:
Let us switch back to design view and try to add a SQL data source similar to the one we added for Default.aspx…
9. Use QueryBuilder to fetch data from multiple tables
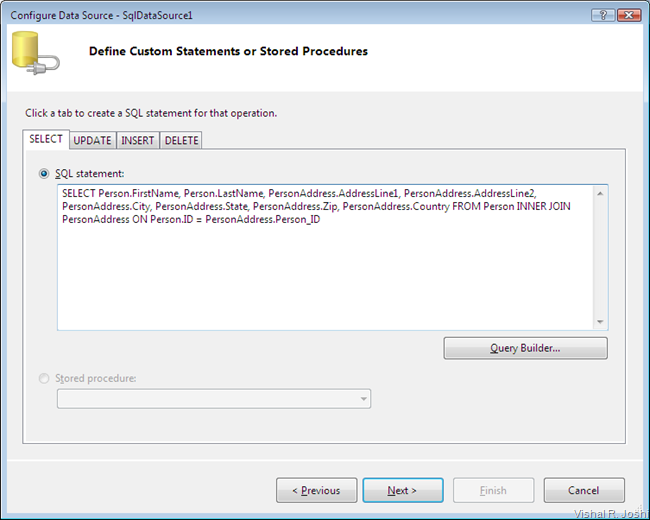
Although this time we want to be able to show the content of not only the PersonAddress table but also want to get First Name and Last Name from the Person table… Hence on the “Configure Select Statements” step of the datasource wizard we will try to add a custom SQL Query to the datasource by following below steps:
On clicking next on the dialog you will get an opportunity to select a query builder as shown below:
On clicking the query builder you will be asked to “Add tables”… Add both “Person” and “PersonAddress” tables by clicking the Add button as shown below:
Now the two tables will get added to the query builder… In the query builder now feel free to select the columns you want to display in the detailed view… Also note how the query builder is building the SQL statements on your behalf…
Click “OK” on query builder and you should be taken back to the SQL Data source configuration wizard
Notice that now the query is populated, click “Next”… As we did for default.aspx, test your query and make sure that the data is getting retrieved…
You should now be seeing following dialog:
Click “Finish” now… In the “Design View” now click on the “DetailsView” control and click “F4”…. This should launch the properties pane for the “DetailsView” as shown below:
In the Properties of the DetailsView1 control set “AllowPaging”= True… This will allow your page to iteratively move between addresses instead of just showing one address…
10. Use AJAX to refresh only parts of the page rather than complete page
Now let us switch to the source view and add quick AJAX capabilities to the page so that the entire page does not get refreshed every time you change the pagination on the Details View… To do this put the below specified code to your page…
Once you do this you should be good to test your “Address.aspx” page… To test your “Address.aspx” page simply select it in the solution explorer and hit “Ctrl+F5”… You should now be able see your page as below: 
11. Hook up various pages and complete the experience….
Now finally we want to link the Default.aspx Page to Address.aspx page by click of “View Addresses” button… To do this let us open “Default.aspx” page in Design View and double click the “View Addresses” button… This will open the Default.aspx.cs page with the Button Click event hooked up… We can now write Response.Redirect(“Address.aspx”); into the event handler as shown below…
With this we now have a fully functional app connected with backend database… If you now select Default.aspx and hit Ctrl+F5 then you should see the below page":
On clicking the “View Addresses” button you should be able to see the below page with pagination to view addresses one after another:
With you web application should be ready to be deployed…
Hope this walkthrough was useful!!
-Vishal










































92 comments:
great
can u share this source code? Thanks
nice work
It is very helpful for beginners. Great work
Glad you liked it... If you would like similar walkthroughs on other web development areas let me know and I can write them up in my free time...
-Vishal
Super........
can u help me just to create master and node page with connection...if u can send this to mail id...freekyguy9@gmail.com
Waooo .. very good information ... Your post is a very informative and helpful .. SEO Services Herbal Products
Very good information, THANKS
Thank you....
Can you share the Rss feed of this code? DWI lawyers
Thank you! I was just able to make my first ASP.NET web page!
hi vishal,
this is vaibhav joshi,can i get online help from u
as per ur convince
regards
vaibhav
Hi Vishal,
Excellent Job!
I have been teaching the "Advanced Web-based Applications" class for many years at se.edu and I assigned this one as a homework exercise after I came across your post. My students will learn a lot from this excellent walkthough.
Thank you and you are an great writer!
Ming-Shan
Hey thanks for the screenshots .. this reminds me of days when i started learning asp.net even but then i left as i am not from programming background , i am from commerce field.
Really a great tutorial
Thanks for the great tutorial. I'd love to see a follow up tutorial which continues this and shows how to filter data within the database using dropdown menus
Hey Vishal,
Great work...thanks for your time and effort....
in person address table i cant enter data in 1st row it is showin me error sayin " no row was updatedinsert statement conflicted with the statement in fk " help me overcome d error
Thanks a lot, been a great help
Thanks a lot Vishal..... It was really great and I created my first .NET project..
hi - thanks for the excellent help for us new to asp.net. do you have an example for adding a custom search field?
unable to add adventure works database to this web application. please help
superb explanation, easy to understand
Perfect. I am new to Visual Studio and I was able to follow the steps...
excellent work..this was helpful..
Its very useful for a beginner,Thanks a lot.
From Manoj
Thank you. This walkthrough is all time great!
That was very good, much better than expensive books I was reading and not going anywhere
thanks a lot!!
බොහොම ස්තුතියි!!
Excellent post. Super easy to understand and great one for beginners.
I haven't found anything as simple as this... great job.
wow! excellent work! this post is really great! congrats!
Hi Vishal, it is very understandable and very easy to learn... Thanks for your article.. if u have any other articles, can u send it to my email which is "abhinav4a5.grandhi@gmail.com"
Thanks a lot.. I was too disappointed with this database connectivity.. U made it very easy .. Thanx a ton
This walkthrough helped me to deploy my first ASP application. thank you Vishal
Anyone know of any other walkthorughs like this he has done ?
i cant add master page and web content form..
in my visual studio 2010 thr is no master page and web content form..
what is the solution for this?
anyone can help me from this problem...
Very helpful. Thank you!
very helpful thanks
hi, vishal. You are using .net framework 4.0 then why you didn't get site.master as default with default.aspx applying it.how you managed to get default webpage as blank?
HI my name is RABIA ALTAF, I am a student of QAU PAKISTAN
I found your post realy helful. Thnx for such a nice sharing
Really very helpful for me A Very Very Thanks to u
Very very helpful thank you !
excellent work... Thanks a lot...
you are the best mentor with distinct style for the instinct of beginner learner.
very helpful...thanks to you..!!
Really its superb. No words to say. Excellent
Very helpfull friend... i am searching for a job on .net platform...
but dont have work experience....
web content form template is missing in my VS2010..... what to do?
Thanks Vishal!!!!
It`s really helpful.
I created the same in VS 2012 .
Since now we are using VS 2012, are there any other walk-throughs/sample apps..
Can you please share the links :)
thanks its a very usefull..........
Hi, i'm using VS express 2012 and i m having problem on step9. How can i reach Configure Select Statements window?
a very good job!
It was a great help
Thank you very much!!!
Really useful!!!
Hi Vishal,
Your tutorial still lives on, helping others. I found this to be a very useful introduction on using VS for getting a very basic site built, and now I am ready to progress further. Thanks for your tutorial. Shane.
I choose "Add Content Page", it's work too....but i not sure is correct way or not.
@mugundhan, using content form should be fine.
Nice one!! I created my first asp.net page today reding this
Thank you very much, it's really helped me :)
its superb fantastic ,,,,,,
Great tutorial! Thank you very much!
great help !!
hello sir:)
thanks for uploading this:)it's very helpful.
sir in the last step after compiling there is one error..
Error 1: The name 'Responce' does not exist in the current context c:\users\shruti jain\documents\visual studio 2010\Projects\clickpublish\clickpublish\WebForm2.aspx.cs 19 13 clickpublish
please help me how I can solve it..I am a beginner and internet is my only source..take care:)
sir I have to mke a project using asp.net.I have to design a website.this is totally new language for me.i am doing self study.sir in ur free time i'll be glad if u cud mail me step by step implementation of mini projects or any related study material..my id is:shrutijaincoer@gmail.com
take care sir..
nice and very helpful
gr8 fbls................ awesummmmmmmmmm yar
Thanks a lot..it is very helpful..please share some more links related to this.
this is great!!!
Validatjion and control on space please...
Great job man
Good one :)
thank you that was really very useful... :)
Thanks Vishal, you are great
Can we go just a bit deeper & someone show how to have it show the address per individual selected??
Great work man. Really appreciable thing
Thank you ..
Thanx..This post helps me to Start Asp.Net.Is there any other post by you
loved the tutorial .. do u have any other links for beginners and intermediate level
Its very easily understood when using screen shots nice post Thank you... :-)
nice
great work....easy to understand...
This is a great article. I was worried to start with Asp.net. But this article not only helped me getting started but has provided confidence to march ahead. Keep writing bro. Thanks a lot.
Great, spent today to do this..
do you have more sample step by step project like these, or any url you suggest. off course I will do my own resource , but as I am benefited from your blog, would humbly take your suggestions mate.
I have one problem when I tried to follow the steps: "web content form" is missing from visual studio 2010 templates. Did some search and tried some I found, it is still missing? Any suggestion?
muchas gracias.
muchas gracias.
good one vishal
Thanks!! it is very useful for me....
Can we share a some data regarding web application using C#(Using only .cs coding)
Navaneetsaid..
Thanks vishal bro, its perfect walkthrough for beginner...
Navaneet said.
Thanks a lot vishal bro,its perfect walkthrough for beginner..
Thanks a LOT vishal. None of the other tutorials were as remotely useful as this one. SUCH a big help. Thank you so much for putting all this effort into this post! Helped all of us so much!
Awesome tutorial , really helped me to create doc for the beginner. Thanks a ton !
Thank you so much, hugely helpful. From what was a very frustrated beginner!
Thank You. This blog is very informative for a beginner in ASP.
Post a Comment