On June 6th we released Windows Azure Web Sites, which is a rock solid and scalable way to host your .NET, PHP or Node.js websites. You can deploy to Azure Web Sites using Git. You can learn about that and many other Windows Azure Web Site features in this introductory video that I recently did for our Windows Server 2012 launch event.
When you set-up Git publishing in Azure we create backend Git repo using our OSS project Kudu. You can then use this repos’ Git URL to happily git push azure master. Needless to say this option is still available to you. In addition, today we are taking the Git deployment features to the next level by enabling direct service integrations with CodePlex and Github.
Many customers have been asking that instead of having to push to azure directly every time, wouldn’t it be nice if you and your team could simply continue pushing to CodePlex/Github and then behind the scenes Azure could wake up and take the latest commits from your central source repo and update the site. Well, I am glad to let you know that this is feasible now.
In this post I am going to focus on showing you how to take your website source code hosted in Github and hook up deployment of the sources to Windows Azure in a continuous deployment fashion. I am hoping to make this into a guided step by step walkthrough with minimal expectation of pre-requisites so hopefully you can follow along and have a great experience along the way.
If you prefer video over a walkthrough then checkout Enabling Continuous Deployment with Windows Azure Websites and Github
To start you will need following 100% FREE pre-requisites.
Required
· You need to have an account on https://Github.com/
· You need to have Git on your machine. To get Git on your machine follow the instructions here
· You need to have a Windows Azure Account. If not then get one for free here!!
Recommended
· I will use node.js during the walkthrough but this will work even if you want to use PHP or ASP.NET. You can have a clean machine and we will do the required setups along the way.
· I will be using the free web development tool - WebMatrix, which will facilitate set-up of node.js if required. If you have not already, install WebMatrix 2 from here.
· I will be using SSH based push to Github. If you want to use SSH then learn how to generate & use SSH keys for Github. Alternatively, you can ignore SSH part and use HTTPS and still follow along the walkthrough below.
· Learn about Windows Azure Web Sites via video or article.
With pre-requisites behind us let us get started.
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVS0OTh4SDFh0yM5vMQHPDWd966C3ZEnrrvF0IH4C8DD3L-6Pg9pvI6dB1r9E22ab9CAY-yAB53UwS0JkeZlfwlHg0n2HsVmpYS6j2qhCxGcTc5eTPlkukJObwdkJ5DOLFQ2o/?imgmax=800)
Notice the highlighted “Fork” button, click it and you will get your own copy of the ExpressStarter template. Once you fork it you will get both SSH and HTTP end points to your git repo. My URL looks like below
HTTPS: https://Github.com/VishalRJoshi/ExpressStarter.git
SSH: git@Github.com:VishalRJoshi/ExpressStarter.git
I will be using these repo urls in the follow up steps:
git clone URL
Since I am using SSH my command is going look like below:![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhem8nS4QzhklX19JmI374RU31MquLNm20XWk4aUz_u-bJw-xSAfCUrxiDw0LjQ47zMwd2chbPC_KWtSQBqdG7M2xXwxq4bmcCuCYsvraGwIJsJLjYdVSvstsR1NRfmZvEOjXk/?imgmax=800)
Once the clone is complete the command prompt should look like:
![clip_image005[4] clip_image005[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnvdvXCqoOoKwLOjrhhuVzDrcE9amQ-UkuAohZE691PRvIDpLR0yebhDVWBORMZdZ8j39kN-n7-EN5GEEXqZaP1HURDQqwjMpE8sGhj7MWuuXF9FyMaWm1q3LEFhyphenhyphenvCarg4wQ/?imgmax=800)
Once you open WebMatrix it should look like below:
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJuf6YQE-EXBXZmHRfoX9mXrXsyczhz0M5L2wJMEFLjpZYbB1wQWRx0_7-UPBbgQe3aw_YZ9RX2HGs6wF66UYl921kZ16Ebm7YaWu6WeF66oIQVPEYmdGPD5FldVU1gjaA7VE/?imgmax=800)
Click “Open Site” à “Folder as Site” and navigate to the folder “ExpressStarter” under the directory where you ran the git clone command:
![clip_image008[4] clip_image008[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDQpSjhSH54GDgk-MyeoyylEG5ADykmcp57qMAFDxio200TnuESpr0td5eW_bw5P-Iwb4jdwdg_dNl4PvvmyTK2vtZhFFK-A8tUuOjnvFl0SfcMk7hVjcVBauDEREDu1SMfFA/?imgmax=800)
Hitting “Select Folder” will trigger WebMatrix to identify your site to be node.js site as below:![clip_image010[4] clip_image010[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPcHK2T-OB1Dj8ARciTWS6l-j8lz56nhm3k9leiy74wCf7hdnC4phhLFE1r1_bcbl_DMGSM_nCR6VczUdwlreafqMFErxLtYtAyWmH8dNxevp1YXkXtc9wNjiKJr63nggdqxE/?imgmax=800)
Hit “Continue” and you will be presented with a EULA screen like below.
![clip_image012[4] clip_image012[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsgUtugeNny44aitSvIlggsfNdlk3dbbBz_hnOGP_Xk1a5okWTWHSB4Scj7Cea4LPAmBSC7A_MN92A3YQUl20h4mFfeHBrf34azbDfsxUhUWGx_0424gtBpHQXP4qZJ5JkJiU/?imgmax=800)
Accept the EULA and at this point if you do not have node.js/npm/iisnode installed on your machine WebMatrix is going to install it for you. You should see a progress screen like below:
![clip_image014[4] clip_image014[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3HQuiGVGRseiFAVYX7K15XJdCjood7uxc6QvdVa6oNrS0taRBcvvYO3CkmT68YTUTvL_-TkWKwXydNUskp9RY7DnkZoTh3F4v5OBvGHYushQ9FWqkAojJOuuNphRgUePkkws/?imgmax=800)
And once all the installation is complete you should be able to run you site locally by hitting the “Run” button in the WebMatrix ribbon.
![clip_image015[4] clip_image015[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgB2ejxBe-9TrlegejzR_nNcWqfoEHkSLvSUsvzBF1_ui3IsMeibp_hkCppux-gd76TMz-NWYtAwGmjrA-oaQW6kuRiwdefz4M7L8pvhdjbuIRafpAKCFA5r8F4XUKMM2LJO6k/?imgmax=800)
If for any reason you see your browser saying something like below, please email me at vishal.joshi@microsoft.com or send a tweet @vishalrjoshi.
![clip_image017[4] clip_image017[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8cyn2yuNVUaoLDKCVa4ZWgvRxclNVMx52mMvZVazeQ0ETxnDiOqUgG65-yvriIggyKGgFQDPjsWb3poyHOzkhyphenhyphenxAUz0UYCtZ-GZQY1surCUv15EWLvk6OHZuWIQe5UqmfEBs/?imgmax=800)
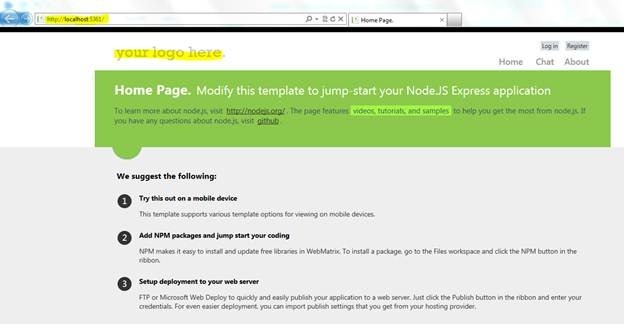
Ideally, you will not get the screen above and your running site should look as below:

Now, Let us now make a quick change. Click on the “Files” workspace at the left bottom corner of WebMatrix
![clip_image020[4] clip_image020[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSN-Unio12SyFZo4AEbLAthOjBcYSJyv-UI15sFxrPjrWpVHa50pJ9QtiVTs__CTt9aGRS5S8x0j2-WtRd7UaP4WgtGGsRGpVWnCvjZg7Wpaw3KmpgXfFNZtkV5ghNR7lTRHs/?imgmax=800)
Now expand the treeview to layout.jade and make the quick change from “Your logo here” to something like “My Awesome Github Site”
![clip_image021[4] clip_image021[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-3iGT-fXUYMUkbKSd79pMJWHQWApHmTyn2SresPFXBHGIvVypvSPWZGIAP976qthiVDP9WjE-XgrjeRL5EJ5FACopzvNYiFMQH2lF7T-m9YcEUszKj1B5F8fqEELNqGOi1C0/?imgmax=800)
You can hit the run button and see the change locally on the new node.js site if you like. With that, we are ready to push this change back to Github. Let us go back to the command prompt
First change the directory to “ExpressStarter” as you will be one level above as shown below:
![clip_image022[4] clip_image022[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJKFurrrc5ZZRMwW8-mYuoXulkTLZAxeXDcnNu6mt1lNYj0eNhjPRakqrQN0FxNKSc4tQUKdrNknrUa3VIytAEJMBWG8SqX9jbosvmGYzxHu4DYFYEBvpUIQlEs_gu2kJh7hQ/?imgmax=800)
Next type the command git status. This will tell you what all files have been modified by you locally. Your git status command should show only one file changed
![clip_image023[4] clip_image023[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi162wCOSQR6Eed8KE8nWWydabTQL5_q3_JkuF9_jLlTUqYphOjqlwHZQTcrrszVASu7C7REL1jYZP7KBAUSFZ9w_-b5EL0kmJ4Amp-JeQOhFo6rBq-uJ1ElGMHjAoZRhtwLvE/?imgmax=800)
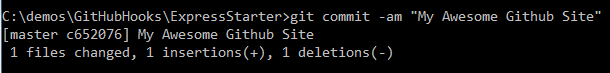
Now we want to commit this change to our local git repository. To do this we will type type the command git commit –am “My Awesome Github Site”

Now that our change is committed locally we are going to push the change up to Github. To do that we simply have to type git push origin master
Since I am using SSH keys I will not be asked for any password, but if you are using HTTPS then you might have to type your Github password at this point. Nevertheless the result should be as below:

If we now go and check the Commit history on my repo in Github it should show something like:
![clip_image027[4] clip_image027[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0BHbyj83llqAAunLAQpg-VM2eRjvndt7hIcSbJIkqWvPDkys7O_nRkb7xGsB0CmDTOWR0AaVegKS__sPXC14xmxyp2t52MIcmZBvr4SV8Mz3I-W3CN5sHYutJAfTkrGNGn7g/?imgmax=800)
At this point you have a working local site with a local git repo. You have also remote central git repo in Github. You are also able to make changes locally and push them to Github. You can also authorize other developers in your team to this Github repository and they too can push their local changes to Github.
Our next goal here is to keep your workflow with Github exactly the same but in the process of pushing to Github we also want to be able to have the site up and running in Windows Azure. Do note so far we did not have Windows Azure in picture at all but now let’s set that up next.
Now click on “+” icon on the bottom left of your Portal and you should get the below screen.
Select Compute à Web Site à Quick Create and name your site something unique. You can choose the region and subscription of your choice. If you are using the free trial subscription than that is what will be selected by default.![clip_image029[4] clip_image029[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiM1ax2VlNfzyLCYWkIf1-zpfbMkgMkgiOErOYBsuxBLld9tva5aWC76F1EDmwJ8fHfhn3Il7IfrX-G2fptUe2ARx6fi6bp66_6g52vnQGzFkF_cP0Qa6bVmsQ3Hp7Mf3CvZE/?imgmax=800)
Now hit “Create Web Site” and wait for a few seconds. Your site should get running soon.
![clip_image031[4] clip_image031[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8duOPo8r7ToaO3qFYWp4D7HbZN44wqM1lM0WnZ5s6TrocYga2Ikg3Oan_QIfMqdCxhmNtsAxhmwC0aWlpKbiZZ3K0ngFoSH6ycIA437vGt9c1K5-Gx7HAQ08ILgsyzrjDoFk/?imgmax=800)
![clip_image033[4] clip_image033[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7XDWSDrx99qt_x2wSU0p9_3GHyc3S2NOCL6sfBhOaD6AcF9XKdRsPHfV7c9sF0gJOtpb7dCGd_PKWI6xBAfLTBeEHvTyNo-F-hl6xv0KmzXdw38TcZWnP4EQovfrRlo3MdJU/?imgmax=800)
This should show you some progress message and then land you on the below screen:
![clip_image035[4] clip_image035[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAdRGg0AwTID0QYf7E3vuyaU-EDgYbYbPP5O-9sFa26ozalE7T6vuvotu4t4nQVi-qi0kbd-Ih3ZfByQ4FlAMPGgdHjLHZVn-fhdNy0avp1j-F-AY7xf1DZgq21-TEkdVAVXg/?imgmax=800)
Open the flap which says “Deploy from my Github project” which should have the link “Authorize Windows Azure” as shown below:
![clip_image037[4] clip_image037[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvFGEOrFTnnXH0hBHz4RwAYKX2kO8lDG4ZYgcQ-qPNZzaGZtF3uEscTuVmkCL3tIZTiNs2QpCTBgJ3ZOkDIXBd8uwmYF3_Y-uLOmU_XhoWQlRYEK8r1JIg2VcnaKAPS-UDLBM/?imgmax=800)
Clicking the “Authorize Windows Azure” to your Github repository will launch a wizard which will set up service hook in Github. Let us follow the Wizard.
![clip_image039[4] clip_image039[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5gx7fsRWw1DWCtW7P4MV7W73ykVM0CkoAS3dUCwFJ-WDZTXKSVL6RCaOOGK6lBsRw-YVc_waUAq5oD2Qv-nG7jQfuWY_73RBNR5i4ADtG5-Ozu2pF6y_eAJEnfLNr7DOwpic/?imgmax=800)
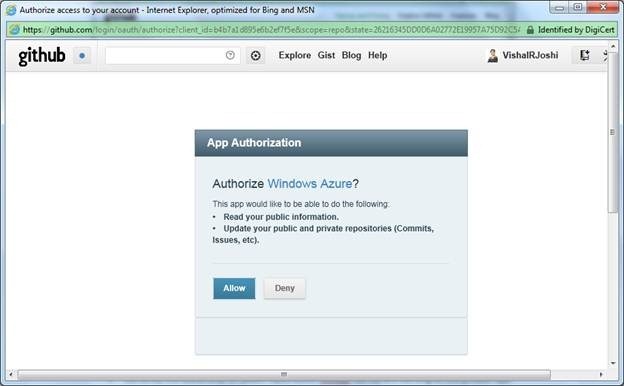
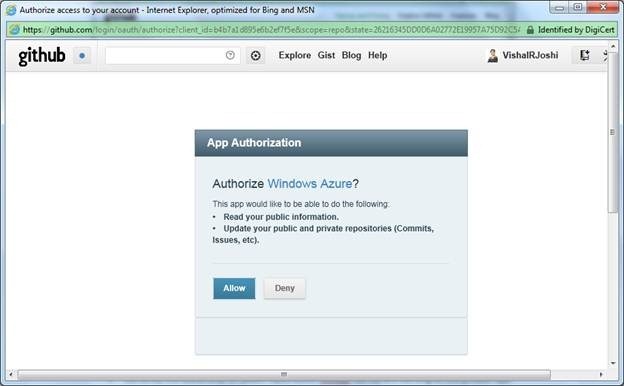
On successful sign-in it will ask you to Authorize Windows Azure on Github like below:

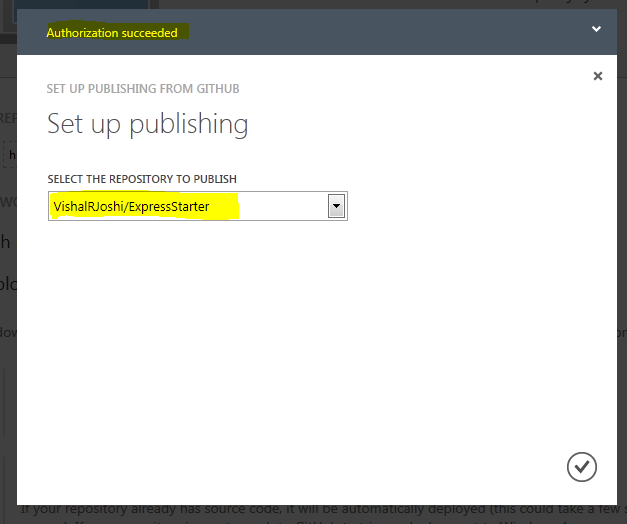
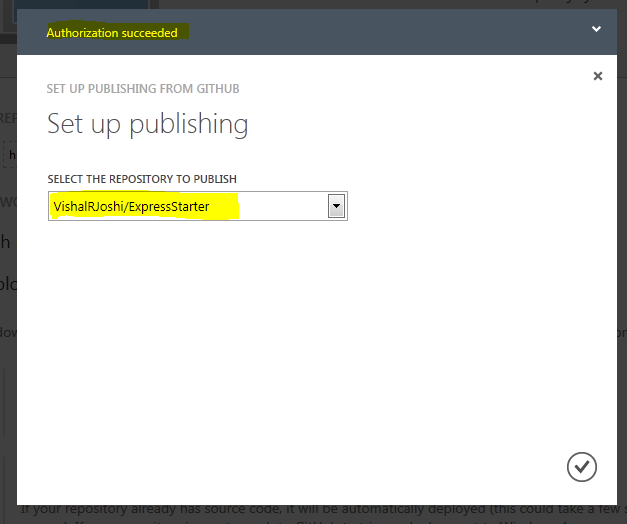
Click “Allow”. Doing so will take you to the below screen stating “Authorization succeeded” and listing all the repos that you have access to in your Github account.

Select the ExpressStarter project that we have been checking into in Step 3 and click the “check” button. Within few seconds your Azure portal screen should show “Deployment progress” as below:
![clip_image044[4] clip_image044[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZHuTCD-xDspzLuScby5CVU5PkBLulv2l48bFKiI49bndNcXaqKXev2hewKRLT25orhBeYP0DM9Ke1eclPxHH2PuQoD-aTd9pRmbWa2RDXBwz5Ar8yzivFWV9xTQW1odIzMdM/?imgmax=800)
This is a moment to pause again and think what just happened. What Windows Azure did was to use the authorization that you gave via oAuth wizard to access Github API to first list your projects for you. Once you picked your project then it went and setup a service hook.
If you are really curious got to Github to your repository and click “Admin” as shown below
![clip_image046[4] clip_image046[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2TMUcf444_kM_WMRQM4_sg0y1csEVJKu7MO2GQdArKixFk_eqv1D4gMqDyWFoNjan87dgvrGUevtJdsAlFzvMeZCTGJMd4jnROCtRp3oRx_FxqUeoR71R_ErNqBVGk-q7w7Y/?imgmax=800)
Then on the admin page you will see Service Hooks and Webhook Urls (1).![clip_image048[4] clip_image048[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6O86QdjuxmGFyD-SeV8cne5a9YRpB-x6yRnYfaO_LEipB9EQlY2u6i4Uf4IGfOcfs8jafVdmwvD72qTcvIgYuzTip0WmLJrx10ZK3f3S4QHvnVC7pSWKRsbkCrlS0tNnVqvM/?imgmax=800)
That URL is essentially the URL to your Azure Kudu Service which will be called by Github when there will be a push done on your Git repo within Github. As soon as Kudu Service receives a call from your Github account it wakes and pulls the latest commits from Github repo into the Azure repo. Currently we support only public repos to pull from but we are working on a solution to pull even from private Github repos over next few weeks.
Once Azure repo gets a commit the usual flow of Azure deployment triggers which includes fetching npm packages in case of node, doing build in case of ASP.NET etc. And you see the deployment progress that you see above.
Sometimes it might take time for the deployment progress to show, considering you now know what all happens behind the scene, please be patient, it will show up soon.
![clip_image050[4] clip_image050[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMcmzFqhrerqzNuocPT3oXvfEZzNfRsuKJamosCdBXM1VqoCwPPh6S-RSo3tB7HaKt4t-xQwP5OCVnwgpzAiXd8Ixx5tWUYM31spuKjmpb6zxOJQ3ZaoYFIwMTtUw-bB2cgYI/?imgmax=800)
At the bottom of your Azure portal you will always see a black bar, which we call as command bar. It should have a browse button as shown below:
![clip_image052[4] clip_image052[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6ZP8ZaBZ1STJ4cZxBGE1tLqFmXUcpM3G3N03emyFfycBnSBy7TOe8EC5kI_jyxx-pUjh6SJPMUPvY1RRMzHJI_qMrjvZrTIkga0bhGT8ZM4_1W0h3AmG_Qvv0uV1EOck2HZg/?imgmax=800)
Click the “Browse” button and see your site launch live on Azure.
![clip_image054[4] clip_image054[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdpAWat2wwmIN55GeD0fphSUmDiUZD9yFnDvEDZ1rpNrHksxhGnOR2s7TzZlc8GqDOaL5d9chHmUb1x-Yil91R2segCXdfboa0CdABp75uE6liesUH7bua1ZQQMcHmu71pnzw/?imgmax=800)
Hopefully you are happy as I am J well now let us go and make one more change to our local site.
![clip_image056[5] clip_image056[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqzV6jfTx63g8Y9W4tVeKdg8P7xGZJjVqV9R93DL6Sil5vgOaJwBu5IT_AhJQIt-_nUrKhkrXNUkeoppJzTLgns9_fv-eT2I4GilQTewNz8-VVSau8fumic_yfJ3vFxpYEJyk/?imgmax=800)
Rest of the deal is same as Step 3 above so I will avoid the repeat screenshots for most but the steps in command prompt essentially are:
git status
git commit –am “My Awesome Azure Site”
Now that the change it done it is time to see push the change to Github.
git push origin master
![clip_image058[5] clip_image058[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2PNLpXOgkf0eMf6mZ3xHsefA3j-xCjoSy-bR3oqgpaz5CMmeYEu7ivpWDepAFi_DIgZduhRApoE8TzYdKF1hd2-pnAbzOmAu-MPf4HlgVJk53G426oOGg-kF1FWOUb4qt0KU/?imgmax=800)
As soon as the git push completes you will see the Azure portal “Deployments” tab wake up and very soon you will have your second deployment
![clip_image060[4] clip_image060[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX2d_2kGLcZJ1a18WcRN-ZJt-fL05_Kb1APQXHu-g9EYz4Nf0zQx9DD6CEcwNFoNLD-WtCs4BDbO7LNx5NtXWMxR_nmRx1nuM2c9LdiEt7dMm8t_EUeLFvCUo3ujHHJDVNIso/?imgmax=800)
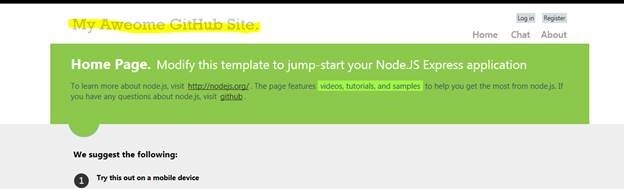
Now browse the site and notice that your second change has gone live as below:
![clip_image062[4] clip_image062[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU5V3iDbFMxEyyxq-qeFCWBdzqrVKjbd45TYIHb7HEa_mJ9LP77c-kekvr78WwOOCKnxz1rQFUD-0adha7sAea9yfr4AT-hwZnHP3KffphZvYJ9-7I-ELPV_D7o1zqX6DAnW0/?imgmax=800)
![clip_image064[4] clip_image064[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHrFXVEqi-iE6n4jxRyvMGZUDTMEha9kDmlBWRGBfO9q4uje00V8iQYl3C1700_CnDYTJRKFcXHJ7RyFlchS6UDdyM3IlnlD7Eh-PQLDTpVH24sULRhTK28Fyd-tIK5a-gdEk/?imgmax=800)
Click that and you will be asked for a confirmation like:
![clip_image066[4] clip_image066[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJh6YT8lZsARUvv5LPOG06Mq2bF9zkdHun6odId1GBzfefU3ZLLjTlnTns3h0HHt_A4sS9Q4B_kA_cTO-G6nm0GDecl3Hn_o0AylQseTpWuummh2H7HM6LxlTKuUTU9WAXJgY/?imgmax=800)
Click “Yes” see the re-deploy kick in and notice that your “Active Deployment” changes within seconds
![clip_image068[4] clip_image068[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3A3D-I3LoEJBL9dOil2o8pwOq4AIgHridXpLvHMhk1UFTg0e_OM_UebXzWJ2PguZfLOgbG34pYwe830MSbDOeSsxKB20s9IUm6AC6MP4VxIRSCpOusCTqjOXMbBky1P58thY/?imgmax=800)
On browsing the site you will see that you are back to previous deployment

//code awesomely
Vishal
When you set-up Git publishing in Azure we create backend Git repo using our OSS project Kudu. You can then use this repos’ Git URL to happily git push azure master. Needless to say this option is still available to you. In addition, today we are taking the Git deployment features to the next level by enabling direct service integrations with CodePlex and Github.
Many customers have been asking that instead of having to push to azure directly every time, wouldn’t it be nice if you and your team could simply continue pushing to CodePlex/Github and then behind the scenes Azure could wake up and take the latest commits from your central source repo and update the site. Well, I am glad to let you know that this is feasible now.
In this post I am going to focus on showing you how to take your website source code hosted in Github and hook up deployment of the sources to Windows Azure in a continuous deployment fashion. I am hoping to make this into a guided step by step walkthrough with minimal expectation of pre-requisites so hopefully you can follow along and have a great experience along the way.
If you prefer video over a walkthrough then checkout Enabling Continuous Deployment with Windows Azure Websites and Github
To start you will need following 100% FREE pre-requisites.
Required
· You need to have an account on https://Github.com/
· You need to have Git on your machine. To get Git on your machine follow the instructions here
· You need to have a Windows Azure Account. If not then get one for free here!!
Recommended
· I will use node.js during the walkthrough but this will work even if you want to use PHP or ASP.NET. You can have a clean machine and we will do the required setups along the way.
· I will be using the free web development tool - WebMatrix, which will facilitate set-up of node.js if required. If you have not already, install WebMatrix 2 from here.
· I will be using SSH based push to Github. If you want to use SSH then learn how to generate & use SSH keys for Github. Alternatively, you can ignore SSH part and use HTTPS and still follow along the walkthrough below.
· Learn about Windows Azure Web Sites via video or article.
With pre-requisites behind us let us get started.
Step 1 – Find web site sources hosted on Github which you want to deploy to Azure
I am going to use the ExpressStarter site which Justin Beckwith on our team wrote. I just made a fork to the site for demo purposes.![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVS0OTh4SDFh0yM5vMQHPDWd966C3ZEnrrvF0IH4C8DD3L-6Pg9pvI6dB1r9E22ab9CAY-yAB53UwS0JkeZlfwlHg0n2HsVmpYS6j2qhCxGcTc5eTPlkukJObwdkJ5DOLFQ2o/?imgmax=800)
Notice the highlighted “Fork” button, click it and you will get your own copy of the ExpressStarter template. Once you fork it you will get both SSH and HTTP end points to your git repo. My URL looks like below
HTTPS: https://Github.com/VishalRJoshi/ExpressStarter.git
SSH: git@Github.com:VishalRJoshi/ExpressStarter.git
I will be using these repo urls in the follow up steps:
Step 2 – Clone the Github repo locally on your machine
Open command prompt on your machine and navigate to a folder in which you would like to create the site. In my case I have navigated to C:\demos\GithubHooks. Now just type the commandgit clone URL
Since I am using SSH my command is going look like below:
![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhem8nS4QzhklX19JmI374RU31MquLNm20XWk4aUz_u-bJw-xSAfCUrxiDw0LjQ47zMwd2chbPC_KWtSQBqdG7M2xXwxq4bmcCuCYsvraGwIJsJLjYdVSvstsR1NRfmZvEOjXk/?imgmax=800)
Once the clone is complete the command prompt should look like:
![clip_image005[4] clip_image005[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnvdvXCqoOoKwLOjrhhuVzDrcE9amQ-UkuAohZE691PRvIDpLR0yebhDVWBORMZdZ8j39kN-n7-EN5GEEXqZaP1HURDQqwjMpE8sGhj7MWuuXF9FyMaWm1q3LEFhyphenhyphenvCarg4wQ/?imgmax=800)
Step 3 – Make a quick change locally and push to Github
I am going to use WebMatrix for making the change especially because it supports bunch of node.js features. You can get WebMatrix 2 for free from http://webmatrix.com Note: WebMatrix is not supported on Mac so if you are on Mac please use any other text editor that you would like and skip the WebMatrix steps:Once you open WebMatrix it should look like below:
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJuf6YQE-EXBXZmHRfoX9mXrXsyczhz0M5L2wJMEFLjpZYbB1wQWRx0_7-UPBbgQe3aw_YZ9RX2HGs6wF66UYl921kZ16Ebm7YaWu6WeF66oIQVPEYmdGPD5FldVU1gjaA7VE/?imgmax=800)
Click “Open Site” à “Folder as Site” and navigate to the folder “ExpressStarter” under the directory where you ran the git clone command:
![clip_image008[4] clip_image008[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDQpSjhSH54GDgk-MyeoyylEG5ADykmcp57qMAFDxio200TnuESpr0td5eW_bw5P-Iwb4jdwdg_dNl4PvvmyTK2vtZhFFK-A8tUuOjnvFl0SfcMk7hVjcVBauDEREDu1SMfFA/?imgmax=800)
Hitting “Select Folder” will trigger WebMatrix to identify your site to be node.js site as below:
![clip_image010[4] clip_image010[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPcHK2T-OB1Dj8ARciTWS6l-j8lz56nhm3k9leiy74wCf7hdnC4phhLFE1r1_bcbl_DMGSM_nCR6VczUdwlreafqMFErxLtYtAyWmH8dNxevp1YXkXtc9wNjiKJr63nggdqxE/?imgmax=800)
Hit “Continue” and you will be presented with a EULA screen like below.
![clip_image012[4] clip_image012[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsgUtugeNny44aitSvIlggsfNdlk3dbbBz_hnOGP_Xk1a5okWTWHSB4Scj7Cea4LPAmBSC7A_MN92A3YQUl20h4mFfeHBrf34azbDfsxUhUWGx_0424gtBpHQXP4qZJ5JkJiU/?imgmax=800)
Accept the EULA and at this point if you do not have node.js/npm/iisnode installed on your machine WebMatrix is going to install it for you. You should see a progress screen like below:
![clip_image014[4] clip_image014[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3HQuiGVGRseiFAVYX7K15XJdCjood7uxc6QvdVa6oNrS0taRBcvvYO3CkmT68YTUTvL_-TkWKwXydNUskp9RY7DnkZoTh3F4v5OBvGHYushQ9FWqkAojJOuuNphRgUePkkws/?imgmax=800)
And once all the installation is complete you should be able to run you site locally by hitting the “Run” button in the WebMatrix ribbon.
![clip_image015[4] clip_image015[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgB2ejxBe-9TrlegejzR_nNcWqfoEHkSLvSUsvzBF1_ui3IsMeibp_hkCppux-gd76TMz-NWYtAwGmjrA-oaQW6kuRiwdefz4M7L8pvhdjbuIRafpAKCFA5r8F4XUKMM2LJO6k/?imgmax=800)
If for any reason you see your browser saying something like below, please email me at vishal.joshi@microsoft.com or send a tweet @vishalrjoshi.
![clip_image017[4] clip_image017[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8cyn2yuNVUaoLDKCVa4ZWgvRxclNVMx52mMvZVazeQ0ETxnDiOqUgG65-yvriIggyKGgFQDPjsWb3poyHOzkhyphenhyphenxAUz0UYCtZ-GZQY1surCUv15EWLvk6OHZuWIQe5UqmfEBs/?imgmax=800)
Ideally, you will not get the screen above and your running site should look as below:

Now, Let us now make a quick change. Click on the “Files” workspace at the left bottom corner of WebMatrix
![clip_image020[4] clip_image020[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSN-Unio12SyFZo4AEbLAthOjBcYSJyv-UI15sFxrPjrWpVHa50pJ9QtiVTs__CTt9aGRS5S8x0j2-WtRd7UaP4WgtGGsRGpVWnCvjZg7Wpaw3KmpgXfFNZtkV5ghNR7lTRHs/?imgmax=800)
Now expand the treeview to layout.jade and make the quick change from “Your logo here” to something like “My Awesome Github Site”
![clip_image021[4] clip_image021[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-3iGT-fXUYMUkbKSd79pMJWHQWApHmTyn2SresPFXBHGIvVypvSPWZGIAP976qthiVDP9WjE-XgrjeRL5EJ5FACopzvNYiFMQH2lF7T-m9YcEUszKj1B5F8fqEELNqGOi1C0/?imgmax=800)
You can hit the run button and see the change locally on the new node.js site if you like. With that, we are ready to push this change back to Github. Let us go back to the command prompt
First change the directory to “ExpressStarter” as you will be one level above as shown below:
![clip_image022[4] clip_image022[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJKFurrrc5ZZRMwW8-mYuoXulkTLZAxeXDcnNu6mt1lNYj0eNhjPRakqrQN0FxNKSc4tQUKdrNknrUa3VIytAEJMBWG8SqX9jbosvmGYzxHu4DYFYEBvpUIQlEs_gu2kJh7hQ/?imgmax=800)
Next type the command git status. This will tell you what all files have been modified by you locally. Your git status command should show only one file changed
![clip_image023[4] clip_image023[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi162wCOSQR6Eed8KE8nWWydabTQL5_q3_JkuF9_jLlTUqYphOjqlwHZQTcrrszVASu7C7REL1jYZP7KBAUSFZ9w_-b5EL0kmJ4Amp-JeQOhFo6rBq-uJ1ElGMHjAoZRhtwLvE/?imgmax=800)
Now we want to commit this change to our local git repository. To do this we will type type the command git commit –am “My Awesome Github Site”

Now that our change is committed locally we are going to push the change up to Github. To do that we simply have to type git push origin master
Since I am using SSH keys I will not be asked for any password, but if you are using HTTPS then you might have to type your Github password at this point. Nevertheless the result should be as below:

If we now go and check the Commit history on my repo in Github it should show something like:
![clip_image027[4] clip_image027[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0BHbyj83llqAAunLAQpg-VM2eRjvndt7hIcSbJIkqWvPDkys7O_nRkb7xGsB0CmDTOWR0AaVegKS__sPXC14xmxyp2t52MIcmZBvr4SV8Mz3I-W3CN5sHYutJAfTkrGNGn7g/?imgmax=800)
At this point you have a working local site with a local git repo. You have also remote central git repo in Github. You are also able to make changes locally and push them to Github. You can also authorize other developers in your team to this Github repository and they too can push their local changes to Github.
Our next goal here is to keep your workflow with Github exactly the same but in the process of pushing to Github we also want to be able to have the site up and running in Windows Azure. Do note so far we did not have Windows Azure in picture at all but now let’s set that up next.
Step 4 – Create a new site in Windows Azure
By now I assume you already have a free Azure account created, if not, create one here!! Once you have the account click on “Portal” button near top right of http://windowsazure.comNow click on “+” icon on the bottom left of your Portal and you should get the below screen.
Select Compute à Web Site à Quick Create and name your site something unique. You can choose the region and subscription of your choice. If you are using the free trial subscription than that is what will be selected by default.
![clip_image029[4] clip_image029[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiM1ax2VlNfzyLCYWkIf1-zpfbMkgMkgiOErOYBsuxBLld9tva5aWC76F1EDmwJ8fHfhn3Il7IfrX-G2fptUe2ARx6fi6bp66_6g52vnQGzFkF_cP0Qa6bVmsQ3Hp7Mf3CvZE/?imgmax=800)
Now hit “Create Web Site” and wait for a few seconds. Your site should get running soon.
![clip_image031[4] clip_image031[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8duOPo8r7ToaO3qFYWp4D7HbZN44wqM1lM0WnZ5s6TrocYga2Ikg3Oan_QIfMqdCxhmNtsAxhmwC0aWlpKbiZZ3K0ngFoSH6ycIA437vGt9c1K5-Gx7HAQ08ILgsyzrjDoFk/?imgmax=800)
Step 5 – Enable Git Publishing for the new site
Next step is to enable “Git Publishing” for your new Azure site. To do that click on the site above to visit the dashboard and click “Setup Git Publishing”![clip_image033[4] clip_image033[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7XDWSDrx99qt_x2wSU0p9_3GHyc3S2NOCL6sfBhOaD6AcF9XKdRsPHfV7c9sF0gJOtpb7dCGd_PKWI6xBAfLTBeEHvTyNo-F-hl6xv0KmzXdw38TcZWnP4EQovfrRlo3MdJU/?imgmax=800)
This should show you some progress message and then land you on the below screen:
![clip_image035[4] clip_image035[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAdRGg0AwTID0QYf7E3vuyaU-EDgYbYbPP5O-9sFa26ozalE7T6vuvotu4t4nQVi-qi0kbd-Ih3ZfByQ4FlAMPGgdHjLHZVn-fhdNy0avp1j-F-AY7xf1DZgq21-TEkdVAVXg/?imgmax=800)
Open the flap which says “Deploy from my Github project” which should have the link “Authorize Windows Azure” as shown below:
![clip_image037[4] clip_image037[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvFGEOrFTnnXH0hBHz4RwAYKX2kO8lDG4ZYgcQ-qPNZzaGZtF3uEscTuVmkCL3tIZTiNs2QpCTBgJ3ZOkDIXBd8uwmYF3_Y-uLOmU_XhoWQlRYEK8r1JIg2VcnaKAPS-UDLBM/?imgmax=800)
Clicking the “Authorize Windows Azure” to your Github repository will launch a wizard which will set up service hook in Github. Let us follow the Wizard.
Step 6 – Follow the Wizard for hooking up your Github repo with your Azure site
First the Wizard will launch Github UI for you to log into. Just log-in with your Github credentials![clip_image039[4] clip_image039[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5gx7fsRWw1DWCtW7P4MV7W73ykVM0CkoAS3dUCwFJ-WDZTXKSVL6RCaOOGK6lBsRw-YVc_waUAq5oD2Qv-nG7jQfuWY_73RBNR5i4ADtG5-Ozu2pF6y_eAJEnfLNr7DOwpic/?imgmax=800)
On successful sign-in it will ask you to Authorize Windows Azure on Github like below:

Click “Allow”. Doing so will take you to the below screen stating “Authorization succeeded” and listing all the repos that you have access to in your Github account.

Select the ExpressStarter project that we have been checking into in Step 3 and click the “check” button. Within few seconds your Azure portal screen should show “Deployment progress” as below:
![clip_image044[4] clip_image044[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZHuTCD-xDspzLuScby5CVU5PkBLulv2l48bFKiI49bndNcXaqKXev2hewKRLT25orhBeYP0DM9Ke1eclPxHH2PuQoD-aTd9pRmbWa2RDXBwz5Ar8yzivFWV9xTQW1odIzMdM/?imgmax=800)
This is a moment to pause again and think what just happened. What Windows Azure did was to use the authorization that you gave via oAuth wizard to access Github API to first list your projects for you. Once you picked your project then it went and setup a service hook.
If you are really curious got to Github to your repository and click “Admin” as shown below
![clip_image046[4] clip_image046[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2TMUcf444_kM_WMRQM4_sg0y1csEVJKu7MO2GQdArKixFk_eqv1D4gMqDyWFoNjan87dgvrGUevtJdsAlFzvMeZCTGJMd4jnROCtRp3oRx_FxqUeoR71R_ErNqBVGk-q7w7Y/?imgmax=800)
Then on the admin page you will see Service Hooks and Webhook Urls (1).
![clip_image048[4] clip_image048[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6O86QdjuxmGFyD-SeV8cne5a9YRpB-x6yRnYfaO_LEipB9EQlY2u6i4Uf4IGfOcfs8jafVdmwvD72qTcvIgYuzTip0WmLJrx10ZK3f3S4QHvnVC7pSWKRsbkCrlS0tNnVqvM/?imgmax=800)
That URL is essentially the URL to your Azure Kudu Service which will be called by Github when there will be a push done on your Git repo within Github. As soon as Kudu Service receives a call from your Github account it wakes and pulls the latest commits from Github repo into the Azure repo. Currently we support only public repos to pull from but we are working on a solution to pull even from private Github repos over next few weeks.
Once Azure repo gets a commit the usual flow of Azure deployment triggers which includes fetching npm packages in case of node, doing build in case of ASP.NET etc. And you see the deployment progress that you see above.
Sometimes it might take time for the deployment progress to show, considering you now know what all happens behind the scene, please be patient, it will show up soon.
Step 7 – Check out your first auto deployment
Soon the deployment will be complete and you can see your first active deployment as shown below:![clip_image050[4] clip_image050[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMcmzFqhrerqzNuocPT3oXvfEZzNfRsuKJamosCdBXM1VqoCwPPh6S-RSo3tB7HaKt4t-xQwP5OCVnwgpzAiXd8Ixx5tWUYM31spuKjmpb6zxOJQ3ZaoYFIwMTtUw-bB2cgYI/?imgmax=800)
At the bottom of your Azure portal you will always see a black bar, which we call as command bar. It should have a browse button as shown below:
Click the “Browse” button and see your site launch live on Azure.
![clip_image054[4] clip_image054[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdpAWat2wwmIN55GeD0fphSUmDiUZD9yFnDvEDZ1rpNrHksxhGnOR2s7TzZlc8GqDOaL5d9chHmUb1x-Yil91R2segCXdfboa0CdABp75uE6liesUH7bua1ZQQMcHmu71pnzw/?imgmax=800)
Hopefully you are happy as I am J well now let us go and make one more change to our local site.
Step 8 – Make another change locally and push back to Github
Go to WebMatrix and in the same layout.jade file make one more change. I am this time saying “My Awesome Azure Site” and hit “Save”![clip_image056[5] clip_image056[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqzV6jfTx63g8Y9W4tVeKdg8P7xGZJjVqV9R93DL6Sil5vgOaJwBu5IT_AhJQIt-_nUrKhkrXNUkeoppJzTLgns9_fv-eT2I4GilQTewNz8-VVSau8fumic_yfJ3vFxpYEJyk/?imgmax=800)
Rest of the deal is same as Step 3 above so I will avoid the repeat screenshots for most but the steps in command prompt essentially are:
git status
git commit –am “My Awesome Azure Site”
Now that the change it done it is time to see push the change to Github.
Step 9 – Check out your change go live on Azure
Just to see the awesome UI integration, I recommend you have your Azure portal side by side to your command window as you hit enter on the next command:git push origin master
![clip_image058[5] clip_image058[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2PNLpXOgkf0eMf6mZ3xHsefA3j-xCjoSy-bR3oqgpaz5CMmeYEu7ivpWDepAFi_DIgZduhRApoE8TzYdKF1hd2-pnAbzOmAu-MPf4HlgVJk53G426oOGg-kF1FWOUb4qt0KU/?imgmax=800)
As soon as the git push completes you will see the Azure portal “Deployments” tab wake up and very soon you will have your second deployment
![clip_image060[4] clip_image060[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX2d_2kGLcZJ1a18WcRN-ZJt-fL05_Kb1APQXHu-g9EYz4Nf0zQx9DD6CEcwNFoNLD-WtCs4BDbO7LNx5NtXWMxR_nmRx1nuM2c9LdiEt7dMm8t_EUeLFvCUo3ujHHJDVNIso/?imgmax=800)
Now browse the site and notice that your second change has gone live as below:
![clip_image062[4] clip_image062[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU5V3iDbFMxEyyxq-qeFCWBdzqrVKjbd45TYIHb7HEa_mJ9LP77c-kekvr78WwOOCKnxz1rQFUD-0adha7sAea9yfr4AT-hwZnHP3KffphZvYJ9-7I-ELPV_D7o1zqX6DAnW0/?imgmax=800)
Step 10 – Rollback to the first change with ease
For most part we are done but it is worth doing one last fun thing. Select the previous deployment and notice that in the command bar below you will have a “Redeploy” button as shown below:![clip_image064[4] clip_image064[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHrFXVEqi-iE6n4jxRyvMGZUDTMEha9kDmlBWRGBfO9q4uje00V8iQYl3C1700_CnDYTJRKFcXHJ7RyFlchS6UDdyM3IlnlD7Eh-PQLDTpVH24sULRhTK28Fyd-tIK5a-gdEk/?imgmax=800)
Click that and you will be asked for a confirmation like:
![clip_image066[4] clip_image066[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJh6YT8lZsARUvv5LPOG06Mq2bF9zkdHun6odId1GBzfefU3ZLLjTlnTns3h0HHt_A4sS9Q4B_kA_cTO-G6nm0GDecl3Hn_o0AylQseTpWuummh2H7HM6LxlTKuUTU9WAXJgY/?imgmax=800)
Click “Yes” see the re-deploy kick in and notice that your “Active Deployment” changes within seconds
![clip_image068[4] clip_image068[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3A3D-I3LoEJBL9dOil2o8pwOq4AIgHridXpLvHMhk1UFTg0e_OM_UebXzWJ2PguZfLOgbG34pYwe830MSbDOeSsxKB20s9IUm6AC6MP4VxIRSCpOusCTqjOXMbBky1P58thY/?imgmax=800)
On browsing the site you will see that you are back to previous deployment

Conclusion
This is how easy it is to setup continuous deployments from Github to to Windows Azure. Almost the same type of workflow also works for CodePlex. If you have any questions of thoughts please do feel free to comment here or send me an email at vishal.joshi@microsoft.com. I will also continue posting updates on twitter @vishalrjoshi, hope you can join the conversation there too.//code awesomely
Vishal
9 comments:
Are there any hooks where I could change some secret keys/values (like ConnectionString / Twitter API Keys / ...) before the deployment is done?
This all works great Vishal but for an ASP.NET VS2012 solution Azure seems to simply deploy the startup web project. How can I get Azure to run my post-build package step and then deploy those files to my site? In other words what is the mechanism by which Azure chooses the files to deploy after it builds the code from GitHub?
Thanks, Brian
I will eventually write a post about this Brian but you can customize your deployment by using deployment file as mentioned at https://github.com/projectkudu/kudu/wiki/Customizing-deployments
Also Brian, since Kudu is an OSS project you can look at how the build works exactly, to know the exact msbuild command that we use behind the scenes check out line 44 of the code file https://github.com/projectkudu/kudu/blob/e477b9d61b556cdc6ff390561363b48620f78fb7/Kudu.Core/Deployment/WapBuilder.cs
The command should work from commandline on your local machine too, so do take a look. Essentially it is just standard msbuild where any file's "BuildAction" (Check properties of any file in Visual Studio) is taken into account for deployment. If it is marked as compiled the file is compiled, if marked as content it is copied as is and so on.
Hope this makes sense.
-Vishal
This is a great post.
Does Azure support private repositories on GitHub?
Yevi, we are working on the private repositories part.
Informative Blog. Thanks for explaining that how easy to setup deployments from Github to to Windows Azure.
Nice blog.. Thanks for sharing this blog information with us…
Before I dig in, do private repositories work yet?
Post a Comment