Yesterday you met open, unified, powerful yet simplified Windows Azure. You can read more about it on Windows Azure Blog or on ScottGu’s blog
In the same spirit and as a great compliment to Windows Azure Web Sites, today I am super excited to announce the Release Candidate of our free web development tool WebMatrix.
Background
WebMatrix is designed to build modern standards based websites as effortlessly as possible. It aims to make your web development workflow easy i.e.
· It lets you get started with Open Source web applications or with built in pretty templates like bakery, personal site, photo galleries, Chat application, Simple CMS etc.
· It comes bundled with a web server so you do not have to configure anything on your machine.
· It has top notch support for web & industry standards like HTML5 , CSS3, JavaScript & jQuery
· It supports server side scripting of your choice - may it be ASP.NET, PHP or Node.js
· It will have built in database management tools for SQL Server or MySQL
· It also has SEO tool & performance optimization tools.
· Finally, it has great publishing tools whether you are using FTP/FTPS or Web Deploy. And now it supports publishing to Windows Azure too!!
Essentially right from getting started till publishing, WebMatrix will make your life easy and will do so for FREE. What is nice is that even after all this it continues to be lightweight installs under 2 minutes (assuming you have .NET 4 which most machines do today).
Installation
Just click the button below and within couple of minutes you should be good to go!!

By downloading and using the Web Platform Installer (WebPI), you agree to the license terms and privacy statement for WebPI. This installer will contact Microsoft over the Internet to retrieve product information
WebMatrix 2 – Web With Benefits
There are already many cool features introduced in WebMatrix 2 Beta (which was released in Sept 2011 at the //build conference). WebMatrix 2 RC release builds on top of Beta and collectively has so many cool new features that it is going to be tough for me to contain myself, although I will try J
HTML5 – WebMatrix now supports code completion for HTML5.

CSS3 – Needless to say also CSS3 code completion

JavaScript – And JavaScript & jQuery code completion as well

ASP.NET - WebMatrix 2 comes with ASP.NET Web Pages 2, which has several improvements over ASP.NET Web Pages 1. Some of my favorites are:
· Dead simple integration with Twitter, Facebook and other oAuth authentication
· Great helpers for embedding maps in your web pages.
· Built in features for User input validation.
You can read more about new ASP.NET WebPages features at – Top Features in Web Pages 2
In addition to runtime features there is a ton of tooling improvement within WebMatrix 2 for ASP.NET. WebMatrix 2 now uses Visual Studio code editors which will makes writing code a real pleasure. You will now have full C#/VB# intellisense within WebMatrix 2 e.g. check out HTML embedded C# intellisense on ASP.NET Web Pages helpers:

In addition to great intellisense on C# & VB WebMatrix 2 now also supports NuGet Gallery

More Awesome Web Stuff –In addition to above Webatrix 2 supports many other modern web goodies like: LESS, SaSS, Coffee Script. Just click Add new item and check out all of these and in fact many more file types supported, you just need to explore J Infact with a tiny bit of exploring you will also see that WebMatrix also provides code completion for LESS and compilation for both LESS & CoffeeScript. I am super jazzed about all this coz I really have wanted to use these features.



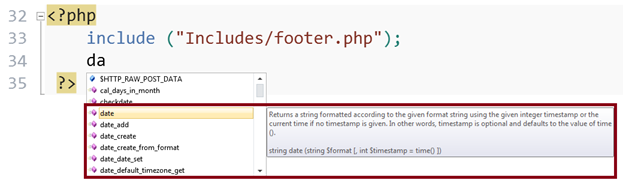
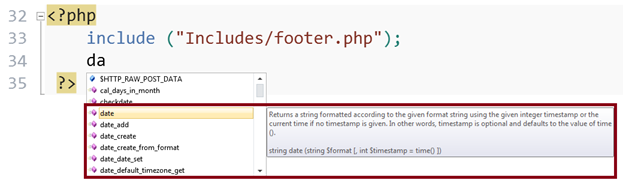
PHP – WebMatrix 1 always supported PHP but now the support goes even further by providing code completion for PHP functions. This has been one of the top asks on WebMatrix User Voice and so we are excited to finally have this in.

Node.js – One of the big areas of investment in WebMatrix 2 RC was Node.js. We have tons of features coming in for Node.js. Some of my favorite ones are:
Awesome templates - If you have never used Node.js before but have always wanted to WebMatrix 2 is your opportunity. Trust me here and give it a try. Just install WebMatrix 2 from above big green button, go to “Templates” and pick one of the templates below (preferably Starter template)

Just by installing a Node.js template, WebMatrix 2 will install Node.js, NPM, IIS Node, NPM Packages for you and within seconds your machine will feel like a Node developer heaven. The Starter template comes with best practices on writing Node.js application and even gives you taste of some quick “Chat Room” functionality using very popular NPM package Socket.IO.
Node.js Code Completion – WebMatrix supports code completion for core Node modules and functions:

3rd Party Module Code Completion - Our team has been working with the community to come up with a common format to be able to be able provide you with 3rd party module code completion and I am super happy to share that we now do have code completion for all 3rd party modules who have jsdoc support e.g. check out the code completion on Recaptha below:

Jade/EJS Colorization – WebMatrix also supports colorization for Jade files making it friendly for people who love to use Express MVC framework with Node.js. Infact WebMatrix will also support EJS if you prefer that as your view engine.

We have lot more goodies for Node Developers check out post written by Justin on our team: Node.js meets WebMatrix
OSS App Development – OSS Apps have always been one of the top focuses for WebMatrix. In this release we have made even more progress on working with popular OSS apps. Some of my favorite improvements in this space are:
App Install Workflow – We aspired to ask almost zero questions when you install an open source app like WordPress or Joomla. We make the default choices for you and yeah we know that some of you want full control so we enabled full customized install as well.

App Specific Dashboard – With WebMatrix 2 OSS Apps can customize the dashboard content that is shown to us developers. If you want to try out a new app and want to be connected with its community then this serves as a great resource. Check out how Umbraco customizes the WebMatrix dashboard with super useful links (and pretty icons J). Similarly there are several other communities who do the same.

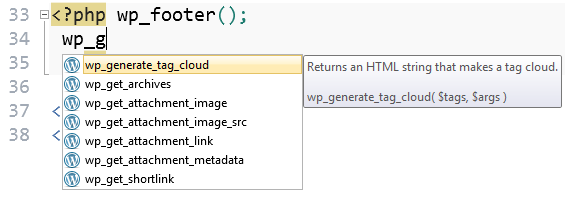
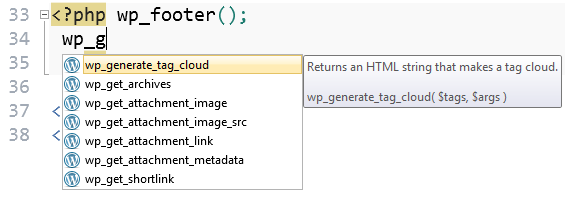
App Specific Code Completion - WebMatrix now goes one step ahead and provides code completion for App Specific function. Check out the WordPress example below. Similarly other OSS apps provide code completion for their functions too.

Needless to mention all ASP.NET apps get code completion just by the virtue of using the same editing surface as Visual Studio!
App Specific File locking – Most apps recommend not to modify their core files which ship with the app coz these files change from one app version to another. It is always a pain point for web developers to know which files are allowed to be modified and which are not. WebMatrix makes this easy by providing the App Specific File Locking feature. When you attempt to modify one of the core files WebMatrix warns you like below:

Mobile Web – We all know Mobile web is huge and we know it is only going to get bigger. With WebMatrix 2 we want you to be able to make your websites mobile enabled easily. To support that below are few top features:
ASP.NET Web Pages – In ASP.NET Web Pages we now have ability to render mobile specific views. The System.Web.WebPages namespace contains classes that let you work with display modes easily.
Node.js – In our Node.js templates we wrote sample code for you to take a look at how you could redirect calls to right views based on user agent of the browser.
Templates – We made all of our templates - ASP.NET, Node.js as well as PHP templates look nice on mobile devices so that you can have samples on how to use meta tags, mobile specific CSS or even different layout and scripts.
 |  |  |
| ASP.NET Starter Template | Node.js Starter Template | PHP Starter Template |
Windows Phone Emulator – We hooked up Windows Phone emulator with WebMatrix so that you can take a look how your site will look like in Windows Phone

iPhone Simulators – Our partners in Electric Plum helped create iPhone Simulator which will allow you to validate your site for iPhone.

And Electric Plum actually did not stop there, they went ahead and even provided iPad Simulator for you as well.

jQuery Mobile – You might already know that we have been huge fans of jQuery project. This time around we used jQuery mobile to make many of our templates mobile enabled. Infact for you to be able to do this with your websites, we now ship jQuery mobile along with our templates and even beyond that we also support code completion for jQuery mobile.

So overall I think when it comes to mobile web you hopefully will not have to look further than WebMatrix 2
Database Management – In WebMatrix 1 we provided support for SQL CE which is a light weight, in memory DB engine which can actually ship with your site (i.e. with SQL CE you will not have to separately buy DBs from your hosting provider, it will just run inside your site process). In addition to that WebMatrix 1 already support for MySQL, MS SQL Server and even migration from SQL CE to SQL Server. In WebMatrix 2 we added more polished features around Data Management, Schema Management as well as Relationships & Keys management. Check out the screenshot below to get an idea around the possibilities.

In WebMatrix 2 we also added hugely requested feature for adding new MySQL and SQL Server DBs to your site, which can then be easily deployed remotely to your hosting provider.


Extensibility – Since WebMatrix is a free tool and even though we are inside Microsoft we are a small team. We thought that if we would make WebMatrix really extensible then hopefully many of the passionate users would help us out in taking the product to even greater heights. For this reason we made WebMatrix 2 extensible. We are already seeing awesome extensions come through like:
The Color Theme Manager which will allow you to change your editor themes by picking from several thousand community themes available on http://studiostyl.es

The iPhone, iPad and Windows Phone simulators/emulators you saw above are WebMatrix extensions too.
There are several other awesome extensions like OrangeBits Compiler(compiles CoffeeScript, LESS, minifies JS, CSS etc), Super Snippets (allows you to create snippets of code to use later), Node Power Tools (Includes integration with Node Inspector, Console window and more fun stuff), Image Viewer (allows you to open images inside WebMatrix) and many more. If I took screenshot of each of those I would probably never finish my post so will leave them to you to explore. WebMatrix has an extension gallery which you can access via the ribbon, do take time and check it out.

WebMatrix Extension Gallery
Most importantly we want you to try out creating a new extension as well so we have great documentation, videos and online site at http://extensions.webmatrix.com

If you are interested in creating an extension please do check out How to Create WebMatrix Extensions
Cloud Integration Whether you are starting to build your site, working on it now or ready to deploy, it is worth checking out the great Cloud integration features that WebMatrix has.
Cloud Enabled Apps - WebMatrix highlights OSS apps in the gallery which are ready to go to cloud (notice the blue border Azure icon around some of them). This will allow you to easily pick Windows Azure ready apps. I took this screenshot early on so there might be many other apps which might be Azure ready now they seem to be pouring in on almost daily basis:

Remote Editing – WebMatrix allows you to edit your site directly on Windows Azure or for that matter any other hosting provider who supports Web Deploy technology. To connect and edit your files remotely on WebMatrix dashboard simply click Open à Remote Site

Seamless Publishing – Even in WebMatrix 1 we supported seamless publish of both your files and databases. WebMatrix 2 takes that experience to Azure and now you can seamlessly deploy your sites to Windows Azure. Check out the screenshot below which is deploying PHP + My SQL site to Windows Azure.

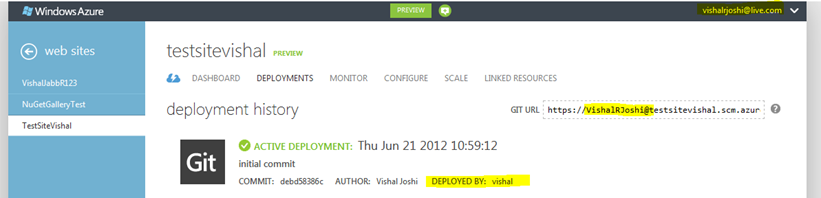
Download from Windows Azure – In this wave of Windows Azure we release Windows Azure Web Sites. As I mentioned earlier WebMatrix is very tightly integrated with Windows Azure Web Sites and when you create a new Website in Windows Azure you will notice the below command bar:

The “WebMatrix” button on the command bar will allow you to install WebMatrix 2 RC if you don’t already have it, it will also upgrade your WebMatrix 1 to WebMatrix 2. Additionally if your Azure site is empty it will allow you to choose from WebMatrix templates or OSS app gallery. If you already have a site in Azure then WebMatrix will detect the type of site it is (e.g. WordPress in screenshot below) and will allow you to make a local copy of it by pulling down the files as well as databases. Even beyond pulling files and databases, WebMatrix will also fix up your app locally so that it can work without need any internet connection and whenever you are ready with your changes and back online again, it will allow you to seamlessly publish back to Azure again.

If lot of this feels unreal I suggest you give it a try by signing up for a FREE Windows Azure account today at http://windowsazure.com (Go to Manage – Create a new WebSite). You can also take a look at the video titled “Windows Azure Web Sites – OSS Apps & WebMatrix” demonstrating the experience here
WebMatrix.com
What I mentioned here is only a fraction of new feature information about WebMatrix 2. There is a ton more information available on http://webmatrix.com/next . Do take time to look at our “How To” documents and videos, I am hopeful that you will find them interesting.
Free Web Hosting
Lot of the above features not only work great in Windows Azure but work really REALLY WELL on FREE HOSTING OFFERS which our partners have put together for you. All these great companies worldwide are bringing you free web hosting so that you can create beautiful websites and easily share them with your friends and family.
These hosting offers are free only for limited set of developers so do not miss out on the opportunity to try them out by clicking them:








User Voice
Just around last September we opened up our User Voice forum and since then we have been getting user asks on several features. I am glad to let you know that just yesterday we marked 67 Feature Requests on User Voice as completed. That does not mean we are not hungry for more, in fact we would love to hear your feedback, if you have feature request please to go to our User Voice and leave a vote/suggestion
Have fun
We made this web development tool for you and we really hope you will love using WebMatrix 2 as much as we loved building it.
/*code awesomely */
Vishal
PS: We now have few WebMatrix team twitter handles which you might want to consider following @vishalrjoshi @justinbeckwith & @webmatrix