I wrote couple of posts describing how Web MultiTargeting (Web MT) works in VS 2010… You can find those posts at:
Today I hope to cover few other things related to MultiTargeting that the team focused on during VS 2010 and ASP.NET 4 cycle…
Silverlight MultiTargeting
VS 2010 will allow you to develop Silverlight (SL) projects seamlessly… SL has got its own runtime versions like SL 2.0/3.0 and eventually there will be SL 4.0 too… SL development has been possible with VS 2008 where you might have your Web Projects using SL 2.0 or 3.0 and now when VS 2010 comes out is is obvious that developers will expect smooth migration and upgrade for their VS 2008 SL projects into VS 2010…
So in VS 2010 there will be functionality available to upgrade your SL projects to SL 3.0… As SL has different versions it becomes important for VS 2010 to support MultiTargeting between different SL versions… Do note that these version are completely independent of .NET FX versions…
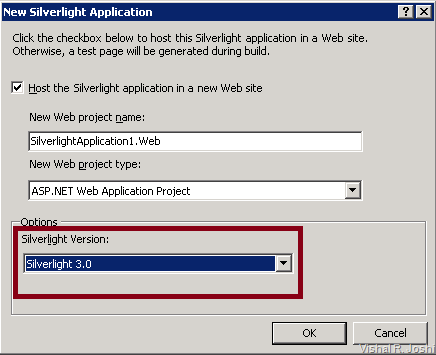
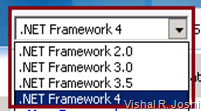
We have talked about Web Projects supporting .NET 2.0/3.0/3.5 as well as .NET 4… In addition to this it is now important for each of these Web Project to support different versions of SL… Thus when you create a new SL project there will be a drop down in the new project creation wizard which allows you to choose what version of SL do you want to target as shown below:
On selecting Silverlight Application when you click “OK” then the below wizard will show up which will allow you to target the available Silverlight versions in your project…
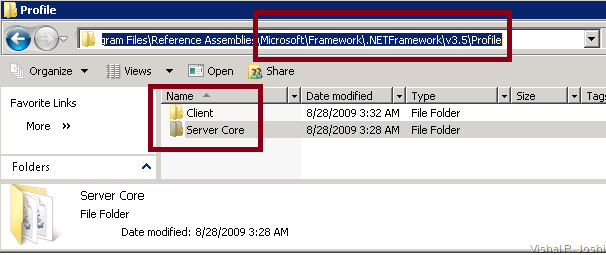
SL MT also uses the Reference assemblies infrastructure that we discussed during Part –1 of this post… You can find that SL also has its own set of “Reference Assemblies” as shown below:
This actually brings up an interesting point to note that Reference Assemblies infrastructure is pretty extensible and can be used for Frameworks which are technically outside of .NET Framework too…
ASP.NET MVC
As you know ASP.NET MVC 1.0 was released on top of VS 2008… Then eventually the support for VS 2010 was also provided… VS 2010 will fully support ASP.NET MVC just like it supports Web Application Projects or Web Site Projects… There will be upgrade options available from VS 2008 MVC projects to VS 2010 MVC Projects…
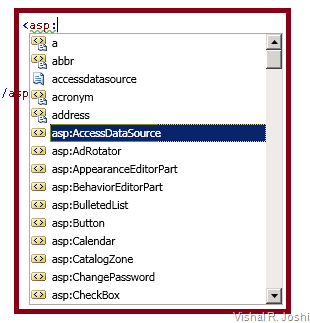
MVC projects can MultiTarget based on project references i.e. if you have reference to MVC 1.0 your intellisense will work for 1.0 and if you have reference to MVC 2.0 your intellisense will work for 2.0… If your hoster does not support ASP.NET MVC just yet you can just select the reference to MVC assemblies and in the properties mark “CopyLocal” to True which will copy the MVC assemblies into your BIN which you can just simply deploy to the server along with your project (as shown below)…
Multiple Frameworks in same Solution
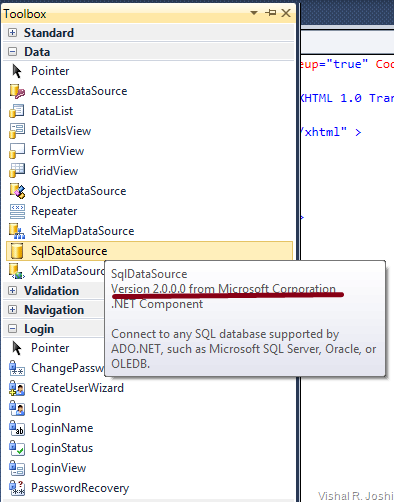
If you have read Web MultiTargeting posts (Part 1 & Part 2) you already know by now that there is a lot happening with respect to toolbox filtering, property grid filtering, context sensitive markup intellisense, JavaScript intellisense, C#/VB intellisense, IIS App Pool management, web.config etc…
If someone has a big solution with several web projects, few class libraries, few web services etc, it is very likely that they will not update all of their project at the same time to .NET 4… So VS 2010 needs to make sure that things don’t break even if there were multiple projects in a single solution and all of them were targeting different .NET Framework Versions (with few Silverlight projects with multiple versions into the mix :-)) …
There were various stress scenarios which were tested and optimized for in this area… In fact we have something called as “Overall Goodness Factor (OGF)”… OGF is a subjective adhoc test which needs to be performed on a regular basis by various people across the the team to understand how the product is behaving… As most of the folks in our teams are developers (even if their title don’t say so :-)) they do reasonable job in playing around with various real world projects… This particular OGF covering stress scenario was always hard to execute, coz every time we had to set up this complex project structure from ground up and play around with it to make sure VS 2010 is actually performing correctly… Btw, the OGF report is sent out pretty broadly across the division for features like MT so if any team’s OGF was not “Good” it use to become the the center of everyone’s attraction across the division (not in a good way :-))… In short there was enough motivation provided to get things right!!
Making sure all Web Stack Features Work
As Web MT operates relatively in the lower layers of VS 2010 and ASP.NET 4 stack a small issue in MT surfaces as a big issue somewhere else… Although this is very much assumed and expected but the MT team had to specifically write Automation tests to ensure other features within the products like Dynamic Data, AJAX, Web Deployment, Build/Compilation, Debugging, WCF, Web Services etc etc continues to perform while targeting any .NET Framework version…
Most of the time we did not face a lot of issue in this area, but nevertheless something which is worth mentioning…:-)
Target Framework Moniker & Profiles
As we talked about earlier “Reference Assemblies” which are laid down on the disk at %Program Files%\Reference Assemblies folder are meta data only assemblies… By default there are Reference Assemblies folders created for Silverlight versions and .NET Framework versions (e.g. 2.0, 3.0. 3.5 & 4)… VS 2010 architecture runs using a concept called as “Target Framework Moniker” which describes where reference assemblies should be picked from the disk… The target framework Moniker looks something like below:
".NETFramework,Version=v4.0,Profile=ServerCore"
- Target Framework Identifier (“.NETFramework” in above example)
- Target Framework Version (“Version=v4.0” in above example)
- Profile Name (“ServerCore” in above example)
Based of this information VS 2010 will pick up “Reference Assemblies” which in turn will allow VS 2010 to control the behavior across the board in the IDE (i.e. on toolbox filtering, intellisense, property grid filtering etc etc)…
When Profile Name in the target framework Moniker is present then VS 2010 looks under the framework for the presence of the Profile definition (Think of “MT Profile” as a SUBSET of the full .NET framework)
When Profile Name in target framework Moniker is missing then the full frameworks are picked up… i.e. “.NETFramework,Version=v4.0” will pick up reference assemblies for the full .NET 4 Framework…
Profiles are interesting coz in the future there might be platforms and servers which do not need full .NET Framework but only subset of it… VS 2010 can ensure that projects developed using a specific Profile will not land up accidentally consuming the larger surface area of .NET framework which might be absent on the destination… Eventually Mobile development can have its own profile and so can Windows Client development have its own… Anyways, the key point is that “Profiles” are a reusable way to provide MultiTargeting support with Visual Studio and will be expressed via the “target framework moniker”…
You might be wondering where is this target Framework Moniker physically visible… Well the answer is complicated but what is important to note is that starting .NET 4 ASP.NET web.config schema will support a special attribute called targetFramework=”4.0” as shown below:
Following things are worth noting about this attribute:
- The attribute resides on the compilation node of the system.web attribute of the web.config…
- This attribute was introduced in ASP.NET 4 and it is not supported for .NET 2.0/3.0/3.5 webs (as they shipped before the concept of Reference Assemblies and Profiles was introduced)… i.e. do not try to code something like “targetFramework=v3.5” in VS 2010 it will not work :-)
- “targetFramework” attribute is just a short form of “targetFrameworkMoniker”…
- “targetFrameworkMoniker” was the attribute which was earlier used in VS 2010 Beta1 but in final VS 2010 release it will be renamed to “targetFramework”…
- targetFramework=”4.0” is same as targetFramework=”.NETFramework,Version=v4.0”
- If there was a profile then that could be added to targetFramework too e.g. targetFramework=”.NETFramework,Version=v4.0,Profile=ServerCore" (btw, Profile=ServerCore" is just a made up name by me, it does not exist :-))
- Post VS 2010 Beta1, targetFramework will not be a required attribute at runtime for ASP.NET 4… But, it is required for VS 2010 to support correct MT behavior within IDE so I strongly encourage you to not delete that attribute from your web.config file… Its, just a little attribute it means no harm :-)
- As targetFramework attribute is optional at runtime, if it was missing from web.config and the web was deployed under .NET 2.0 App Pool in IIS then ASP.NET will assume the web to be 2.0 Web… If the web was deployed on .NET 4.0 App Pool in IIS then ASP.NET will assume that the web is .NET 4 web…
- targetFrameworkMoniker, which was the VS 2010 Beta1 equivalent of targetFramework attribute was a required attribute i.e. if that was absent you would get an error as below:
“The application domain or application pool is currently running version 4.0 or later of the .NET Framework. This can occur if IIS settings have been set to 4.0 or later for this Web application, or if you are using version 4.0 or later of the ASP.NET Web Development Server. The <compilation> element in the Web.config file for this Web application does not contain the required 'targetFrameworkMoniker' attribute for this version of the .NET Framework (for example, '<compilation targetFrameworkMoniker=".NETFramework,Version=v4.0">'). Update the Web.config file with this attribute, or configure the Web application to use a different version of the .NET Framework.”
The solution for the above error in VS 2010 BETA 1 is to add below attribute under compilation node of the web.config file
targetFrameworkMoniker=”.NETFramework,Version=v4.0”
Anyways, I guess now you know a lot more about a single attribute within web.config than you would ideally like to, so let’s move on :-)
Retargeting between Framework Versions
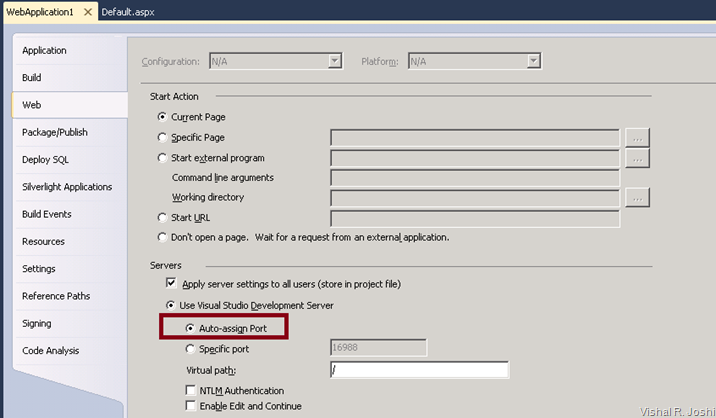
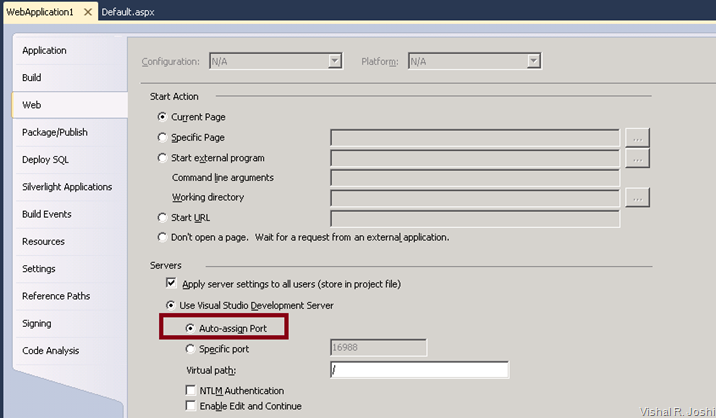
I intentionally kept this piece towards the end coz now you know a whole gamut of things that happen around Web MT within Visual Studio for a single project… The nice part is that VS 2010 will allow you to simply go to your project properties and use that retargeting drop down box shown below to flip your Framework version between 2.0, 3.0, 3.5, 4 or any of the Profiles that might be installed on your box… And as soon as you retarget IDE will frantically start doing a bunch of things behind the scenes and within no time will reload your project and get you all set on new Framework of your choice…
If you choose to down target your project from say .NET 4 to .NET 3.5 you will get a bunch of errors when you build, the primary reason for that is that VS 2010 cannot simply wipe out source code from your code files, it does not really know what code you wrote and tweaked painstakingly and suddenly loosing it all might be scary… But anyways, the chances of people moving from .NET 4 to 3.5 are very few so most people do not ever experience the errors… Even if you see retargeting errors most of the time the solution is all about deleting some new 4.0 specific code which is pretty easy to do…
Anyways, in the image above you will also see a tons of extra frameworks, we have not yet made progress beyond 4.0, so most of them are not real… :-) They are all the test profiles and frameworks that MT team created painstakingly to make sure MT really works in whatever difficult situation we will throw at it… So, when VS 2010 ships all the test frameworks will be gone and all you will see are few Frameworks is that small Drop Down Box…. :-)
-Vishal
The remaining posts in the Web MultiTargeting Series are: