On Jan 13th 2011, our team released a bunch of goodness for web developers. So much so that I as a web developer feel like a kid in Web Development Candy Store. As a web developer using Microsoft web stack, you might be wondering what technologies are applicable to you and when. This post is intended to give you a view of the Web Development Candy Store in a Q&A format, so let’s begin.
Q1. I just heard that there were tons of new goodies released, what is all the noise about?
A. Microsoft’s web team released a bunch of related technologies for web developers as a new year present. The key releases included ASP.NET MVC 3, IIS Express 7.5, SQL Compact 4, Web Deploy v2, Web Farm Framework, Orchard, Web PI 3 and WebMatrix. Depending on what your focus is many or all of these might be applicable to you.
Q2. I use ASP.NET Web Forms what is in for me?
A. We love WebForms and there are many things which are directly applicable to you. As an ASP.NET Web Forms developers IIS Express 7.5, SQL Compact 4, Web Deploy v2, Web PI 3 as well as Web Farm Framework might be very relevant.
Q3. What is IIS Express 7.5?
A. IIS Express 7.5 is a lightweight standalone web server built from the same code base of full IIS 7.5 (ships in Windows Server 2008 R2) but specifically tailored for local development purposes.
Q4. Did we not have Visual Studio Development Server (aka “Cassini”)? Yes. Then, why IIS Express 7.5?
A. We always use to get feature requests to support things like SSL, URL Rewrite, new mime types, IIS server configuration and other IIS 7 modules. Cassini’s code base is completely different and it cannot realistically mimic web server IIS. Web developers needed something which is more similar to real IIS during local web development within VS. Lot of the differences between development and production web server causes grief during actual deployments, hence IIS Express 7.5.
Q5. But wait, why could web devs not simply use full IIS instead of asking all these features for Cassini?
A. On flip side, we use to get request to have full IIS Web Sites run without admin privileges, people having different versions of IIS due to their local dev operating systems being different than web server operating system etc. IIS on web server needs to run as Admin, any IT guy will ascertain that and other hand some firms are against allowing full IIS on developer machines (which I hope changes over a period of time as the security issues which led people to take these steps in pre IIS 6 time frame are long gone). Anyways, IIS Express helps solves all these things plus works on all OS starting Windows XP and above. It is free and will have full integration with Visual Studio 2010 SP1. I anticipate it becoming best practice way of doing local web development pretty soon.
Q6. OK cool, is IIS Express 7.5 just for Web Forms?
A. No, we always try to invest in things which help Web Forms as well as MVC. This is one such investment which will help all Web projects within Visual Studio 2010 SP1 and above.
Q7. Why do you need Visual Studio 2010 “SP1” to support IIS Express 7.5?
A. Although IIS Express 7.5 is a standalone download, there was a lot of code written to integrate it within Visual Studio 2010 so that you can use it as seamlessly as you use “Cassini” today. As this work was done after Visual Studio 2010 was already released we had to put it as part of “Visual Studio 2010 SP1”.
Q8. I am using VS 2010 today; tell me how do I get IIS Express 7.5 working on my box.
A. Visual Studio 2010 SP1 is available as BETA release on MS Download Center. It is a relatively long install (will take around 30-40 mins) but once you have it IIS Express 7.5 integration bits will be installed with it. After you have VS 2010 SP1 then you can download standalone IIS Express 7.5 available in Web PI 3 (Web PI now supports a Search box so just search for IIS 7.5 Express) and you should be all set.
Q9. IIS Express 7.5 indeed sounds interesting, where do I learn more about it?
A. There is overwhelming amount of content on IIS Express 7.5 on web already but I can certainly simplify your search.
· IIS Express Article by ScottGu
· IIS Express Article by Sayed
Q10. Is there a good comparison between full IIS and IIS Express?
A. Sure, you can find it on IIS.NET site.
Q11. What if I want the direct IIS Express MSI/EXE to auto install on all of web developer’s boxes across the organization?
A. Ideally you should use Web PI 3 pointing to the local feed but if you are automating the process then here is the link directly to MS Download Center.
Q12. I do not know much about Web PI 3 that you are referring to, what is it?
A. Web Platform Installer (Web PI) is a simple unified way to install everything you need related to Microsoft’s Web Platform. As a web developer this is a simple 2-3MB small tool which looks like below:
This can help you install framework, tools, servers, DBs, web applications etc etc without running around everywhere searching for links to download stuff. Trust me it is goodness.
Q13. Won’t it be a good idea to just have Web PI available within VS so that I don’t need to hunt around for it!
A. We thought so too, with VS 2010 SP1 you will have Web PI toolbar within VS. It is enabled when you are within any Web project or you can enable it by going to Views à Toolbars à Web Platfomr Installer. When enabled it looks like . You can use Web PI toolbar to get other goodness that just released, like SQL Compact 4, Web Deploy v2, Orchard, MVC 3 etc.
Q14. Tell me more about SQL Compact 4?
A. SQL Compact or SQL CE is a embedded, free and light weight DB from Microsoft. It always use to ship but was never designed to work with Web. SQL Compact 4 is the first release where this DB was engineered to work with Web as well (along with other embedded scenarios).
Q15. What does it mean it was engineered to work with Web, what’s so different about Web?
A. Well, as you know in case of Web multiple requests can hit the server, there are multi-threaded environments and many shared web servers run in partial trust on hosted environments etc. This is quite different from early SQL Compact scenarios which had much more contrainst environment.
Q16. Did we not have SQL Express, why do I need SQL Compact?
A. If you are using SQL Express perhaps you do not need SQL Compact. For that matter if you are using SQL Server Developer edition or any other full edition you may not need SQL Compact 4 either. Both of SQL Express as well as SQL Server Developer edition and above have *almost* superset functionality of SQL Compact. SQL Compact is more meant for light weight usage, even lighter than SQL Express.
Q17. Can you elaborate what light weight scenarios SQL Compact 4 helps me with?
A. SQL Compact 4 requires no database installation, literally you do not need to install SQL Compact on your web servers, in case of SQL Express or full SQL Server you do. SQL Compact’s entire DB engine can simply go inside your web site’s “/bin” folder and the Database itself is a .SDF file which can go inside your “App_Data” folder. At runtime the SQL Compact will run in memory with your ASP.NET Application instead of a separate service which SQL Express & full SQL Server do. This means that you do not need to even purchase a database plan on your web hosting provider if you do not want to J
Q18. You said, I can deploy both SQL Compact 4 DB engine & DB with my web site. How exactly do I do this?
A. Deploying DB with your site is easy. Your App_Data folder can contain the .SDF file. Your web.config file contains the connectionString to that SDF file and when you copy your web site to the server your SDF file simply goes with it. The interesting part is the SQL Compact 4 DB Engine which has to go to your Bin Folder. VS 2010 SP1 has a feature which makes deploying DB engine with your site only a click away. Simply right click on your project and click “Add Deployable Dependencies”. This will bring up the below dialog:
Click “OK” and the right binaries, managed as well as native (x86 & x64) will go in your /bin folder. If you know whether your web server is going to be x86 or x64 then you can delete the redundant folder from your /bin saving you probably 1-2MB J
Q19. Do I need to learn new APIs to talk to SQL Compact 4?
A. No. SQL Compact 4 is “SQL Server” afterall, it uses the same ADO.Net and you can also use same ORMs like Entity Framework, EF Code First, NHiberate etc with SQL Compact 4. Just the connectionString in your web.config file changes and you are all set to use SQL Compact 4.
Q20. Free DB on client as well as server, easy to deploy, super light weight, same APIs as full SQL Server etc etc is all too good to be true, what is the catch with SQL Compact 4?
A. There are no catches as such, or maybe I want to rather call it as “a ceiling” up to which SQL Compact can stretch. For most small sites all of the advantages are good enough so they can use SQL Compact easily. Infact for few of my projects I have already started using SQL Compact 4 but I do not use SQL Compact for sites which actively cause DB size to increase. SQL Compact 4 does not support Stored procedures and the file limit for SQL Compact is 4GB. I personally use ORMs so the stored procedures don’t bother me much but the size limit to 4GB is what I use to choose between full SQL Server vs SQL Compact.
Q21. Once I deploy my DB on the server as SDF file, then ofcourse my app will modify it then how do I update it for my app’s V2?
A. Currently you have to update the Database manually, i.e. download it from the server and then edit it using Visual Studio 2010 Database tools or SQL Server Management Studio then re-deploy it to the server. This will mean that you will need to have some downtime on the server when you are making this update. Unfortunately, I do not have a better answer for you now L
Q22. Do all of the Visual Studio Database tools work with SQL Compact 4?
A. In Visual Studio 2010 SP1 we did all the work to enable Visual Studio tools like creating new SQL Compact SDF files, editing DBs, creating tables, editing table data, keys/index management, Entity Framework designer, Server/Database Explorer etc for all of Web Projects and Visual Studio SKUs (i.e. VWD Express also contains support for SQL Compact 4). This means you will need Visual Studio 2010 SP1 to take advantage of this all.
Q23. How do I get SQL Compact 4 working on my machine if I have VS 2010?
A. First get VS 2010 SP1 BETA from MS Download Center. As I mentioned earlier, it is a long install (will take around 30-40 mins) but once you have it SQL Compact integration bits with Web Projects be installed with it. After you have VS 2010 SP1 then you can download Microsoft Visual Studio Tools for SQL Server Compact 4 from Web PI 3 (click on Databases on the left).
Q24. Is it possible for me to start with SQL Compact and then decide to go to full SQL Server if I hit the ceiling?
A. Yes very much so. As the programming model is the same you can use SQL Compact 4 to begin with, and when your site grows in traffic/DB Size then you can move to full SQL Server. In fact that is the very feature which Visual Studio 2010 SP1 and Web Deploy v2 have. They help you to migrate from SQL Compact to SQL Express/full SQL Server.
Q25. Where do I learn more about SQL Compact 4?
A. There are several places to learn about SQL Compact 4. Start with:
· Rob Tiffany’s post on SQL Compact 4
· ScottGu’s walkthrough on how to use SQL Compact 4 with ASP.NET Web Forms & MVC
Q26. What is Web Deploy?
A. Web Deploy is Microsoft’s web deployment backbone. If you are looking for Web Deployment solutions for your ASP.NET Webs and not thinking about Web Deploy then you are missing out the action. You can learn a lot more about Web Deployment with Web deploy at:
· Overview Post of Web Deployment
· IIS.NET
Q27. What’s new in Web Deploy v2 as opposed to v1?
A. From a existing VS user standpoint the big things that v2 of Web Deploy contains is:
· The ability to move SQL Compact 4 databases to full SQL Server.
· Tons of bug fixes around reliability and stability.
· Integration with IIS Express making it possible to deploy (package, publish etc) IIS Express based web sites seamlessly.
· Side by Side setup with Web Deploy v1.
· Backward compatibility of Web Deploy v2 to deploy to web servers which still are running on Web Deploy v1.
· Updated gacAssemly provider which allows deploying an assembly to GAC even if it is not in GAC on the source
Apart from this, there are bunch of enhancements which makes seamless deployments with hosting partners even easier. It also contains capabilities to deploy a SQL Lite Database. v2 also contains new features which will allow you to not only publish sites to remote locations but also bring them back to local box from hosting environments. In the process of bringing back the site from remote hosting location Web Deploy has to make sure that connectionStrings are modified, physical paths are modified and then when you publish again then they all that is restored on the server. We refer to this as Continuous Publishing and first visible use of the new APIs is in WebMatrix. Web Deploy v2 has bunch of other WebMatrix related integration work too. Bilal, PM for Web Deploy on our team is working on putting up formal documentation around all of the above plus more over next week or so.
Q28. You mentioned WebMatrix, what is it? Do I need it?
A. WebMatrix is a free web development tool which is elegantly designed and very inspiring to create website rapidly. It enables you to start with existing popular web sites like DotNetNuke, Gallery, Umbraco, Orchard in addition to PHP based sites like Wordpress, Drupal, Joomla and others. It is based on website development workflow of acquiring ready made apps (as mentioned above) to tweaking them, modifying their databases, search engine optimizing them and then seamlessly deploying them to a hosting provider.
If you are already a Visual Studio user then you perhaps don’t need WebMatrix. If you have not tried Web Development before then WebMatrix is really a great way to start web development. You can try out WebMatrix and learn a tons about it at http://microsoft.com/web
Q29. How do I find great web hosting providers?
A. I worked on a web site over past few months which recently released for this very purpose, it is called Web Hosting Gallery. On this site we display all of our hosting partners and the best hosting offers available on Microsoft Web platform. If you are looking for shared, virual or dedicated hosting offers then for sure check out Microsoft Web Hosting Gallery.
Q30. I deploy my Web Applications to my local web servers and have web farms of servers. Is there anything for me?
A. Yes, with this release we also released Web Farm Framework. Web Farm Framework also uses Web Deploy behind the scenes. Learn more about it at:
· Web Farm Framework post by ScottGu
Q31. You also mentioned Orchard earlier. What is Orchard?
A. Orchard is a free open source CMS web site which also released as v1 on Jan 13th 2011. You can use it as a starting point to create your web site. It essentially has a ton of prewritten code for many standard things that you might want on your web site. You can learn more about Orchard at the Orchard Project website. There are great walkthroughs on using it in the documentation section too.
What is cool about Orchard is that it’s development happens completely in open on codeplex and you easily influence where you want it to go. You can start using Orchard or even contributing to it at http://orchard.codeplex.com/. Orchard has a gallery of community contributed extensions that you can add to your Orchard site to further enhance it for your personal needs. Check out the Orchard Gallery.
Finally Orchard is also written using ASP.NET MVC 3 which was also released along with all of the above we talked about.
Q32. What is new about ASP.NET MVC 3?
A. As you might be aware ASP.NET MVC is a programming model which focuses on clear seperation of concerns, helping you write web sites with full control over your HTML markup and using industry leading pattern of Model View Controller. You can learn about ASP.NET MVC at http://asp.net/mvc.
ASP.NET MVC 3 builds on top of the earlier two releases and is purely additive, which means that everything that you might have learnt about previous releases of ASP.NET MVC still applies and you can now take advantages of several new features of MVC 3. The top features of ASP.NET MVC 3 are:
- The Razor View Engine
- Support for Multiple View Engines
- Controller Improvements
- JavaScript and Ajax
- Model Validation Improvements
- Dependency Injection Improvements
- Other New Features
The complete MSDN content map for ASP.NET MVC 3 is available at MVC Content map.
Q33. What is the best way to get started with ASP.NET MVC 3?
A. I would say the best place would be:
· Getting Started with ASP.NET MVC3 section on ASP.NET site
· ASP.NET Music Store Site Tutorial by Jon Galloway
Q34. What is important to know about Razor View Engine?
A. Razor View Engine is focused around the new Razor syntax whose goal is to make it very natural for programmers to write server side code within HTML markup. Razor pages come with extension .CSHTML (C#) or .VBHTML (VB). The design aspiration for Razor syntax was to minimize the number of keystrokes required to express yourself and I feel it stands very true to that aspiration. It is difficult to explain this in a small Q&A format but here is a sample with traditional ASP.NET nuggets:
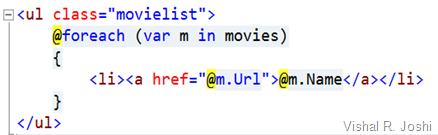
When you write the same in razor it becomes:
For lot of cases Razor syntax accomplishes this by automatically detecting the transition between markup and code for most part and for explicit transitioning all you have to do is simply start your C#/VB code with “@” character.
You should most certainly try to learn about Razor syntax at:
OR read ScottGu’s blog series at:
- Introducing Razor
- New @model keyword in Razor
- Layouts with Razor
- Server-Side Comments with Razor
- Razor’s @: and <text> syntax
- Implicit and Explicit code nuggets with Razor
- Layouts and Sections with Razor
Finally, Razor comes with a reasonable number of helpers to automate common web tasks like image manipulation, videos, email etc etc. Community is creating a bunch of helpers to. Checkout some of the out of the box Web Helpers here.
Q34. Is Razor syntax supported in Visual Studio 2010?
A. Yes you should get full colorization, formatting and intellisense on Razor syntax on Visual Studio 2010. All the required bits to make this happen are included as part of ASP.NET MVC 3 installer.
Q35. Can I use Resharper with Razor syntax?
A. Yes you can. Many thanks to Resharper team for releasing Resharper 5.1.2 to make sure that you can continue to use Resharper goodness without letting go of colorization, formatting and intellisense within Razor pages.
If you have Resharper versions prior to 5.1.2 then you might have to choose between inbuilt Razor editor features or Resharper which obviously is not ideal, so please upgrade to Resharper 5.1.2 at JetBrians Download Center.
Resharper team is currently working on version 6 which will provide enhanced Resharper intellisense features for Razor syntax as well. If you want to try out early builds of Resharper v6 then check out JetBrian’s Early Access Program.
Q35. Can I use Razor syntax outside of ASP.NET MVC 3?
A. Yes, you can directly create ASP.NET Web Pages with Razor syntax without having to using the MVC 3. Simply create a Web Site and Add CSHTML or VBHTML files to it and it should work. There should also be able to create a new Web Site which is based on Razor syntax as shown below:
Q36. Tell me how to get ASP.NET MVC 3 with Razor Syntax?
A. As anthing else mentioned above Web PI 3 is an easy way to do so. But alternatively you can get ASP.NET MVC 3 from here. If you would like to get ASP.NET Web Pages with Razor Sytax they can be downloaded from here. Btw the second link also contains a book of Razor sytax which I highly recommend.
Q37. Where can I continue learning about ASP.NET MVC?
A. Good places to keep checking out in the future are:
Q38. I also heard about NuGet, what is it?
A. NuGet, awared as #5 OSS project of 2010 by Black Duck Software, is a Visual Studio Package Manager solution to easily get free open source extensions for your projects. It not only works in VS Web projects but actually work in most of the projects within VS. The idea is that if you are creating something which is reusable then why not share it with the broader community. There are many open source libraries which have created NuGet packages which can be installed and used in your projects today. These NuGet packages do a bunch of things for you e.g. add files to your /bin folder, add project references, add web pages to your project, add to your web.config, etc; in-nutshell they make a new feature e.g. error logging with Elmah completely set up within your project by running a single command.
NuGet v1 also released with the rest of the things mentioned here and already has several hundreds of reusable packages in its gallery. Check out NuGet at http://nuget.org/, which NuGet install links as well as the package gallery. If you want to contribute to NugGet then check out Phil’s post on how to Upload to the NuGet gallery. If you want to check out NuGet source then go to it’s Codeplex page.
Q39. Is there anything for JavaScript developers?
A. Yes. We recently released JavaScript Editor extensions for VS 2010. These are few highly demanded features by developers and we couldn’t wait for long to have them out there. The Key features that these extensions contain are:
- Brace Matching – Matches {}, (), [] in your code to easily navigate through files
- Outlining/Code-Folding - Adds support for automatically creating outlining regions for JavaScript blocks.
- Current Word Highlighting – Like C#/VB editors now JavaScript Editor now will also highlights usage of the current word (based on cursor position) throughout the document for improved readability
- IntelliSense Doc-Comment <para> support – In earlier versions you might have seen tremendously long never breaking lines of comments pop up as tool tips when you typed. This was because we did not have any way to determine line breaks for xml comments. With support of <para> elements in XML doc comments this becomes immensely more usable.
You can get all these extensions from VS Extensions Gallery
After you have installed the extensions you can also get the updated vsdoc files for jQuery with <para> tags which are available at jQuery 1.4.3 and 1.4.4
Q40. Is there a place where I can just go to learn about everything here at greater depth?
A. Yes. Our man Scott Hanselman has put together the best collection of all the official documentation for all of Microsoft Web Platform & Tools releases. Check out his Rollup Documentation.
Q401 I still have more questions about this release, where do I ask?
A. You can leave comments here, send me an email at Vishal.Joshi@Microsoft.com but if you would like to have tons of people look and chime in on your questions then ASP.NET Forums is a great place, so is Stackoverflow.
-Vishal