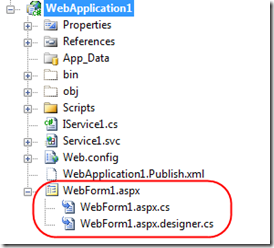
Previously I gave an overview of new tooling features for ASP.NET MVC Framework that we are hoping to make available during MIX 2008 timeframe. You can read more about Overview of MVC Tooling Features for MIX 2008 here.
Goals: ASP.NET MVC Framework is Microsoft's implementation of MVC framework which is hugely popular in the industry for best practices and conventions. In lines with best practices one of the goals of this new ASP.NET framework is to enable easy unit testable web applications. To ease unit testing and to make it part of our regular application development workflow Visual Studio is introducing integration of unit test projects with ASP.NET MVC Application. Many in the community are already familiar with and are using test frameworks liked Visual Studio Unit Test, NUnit, MBUnit etc. If you have Visual Studio Unit Test framework on your machine (i.e. in Visual Studio 2008 SKUs Professional and Above) then on creation of ASP.NET MVC Web Application you will automatically be prompted to create a test project. Not only that, due to the popular community request Visual Studio will now also provide a mechanism to extend this test framework system to integrate external unit testing frameworks like NUnit, MBUnit, xUnit etc.
Today I will be walking you through this new Test Framework integration for MVC Projects. Our goal today is:
- To understand how to create test project templates
- To understand how registration works for test project framework and how to register a custom test project template
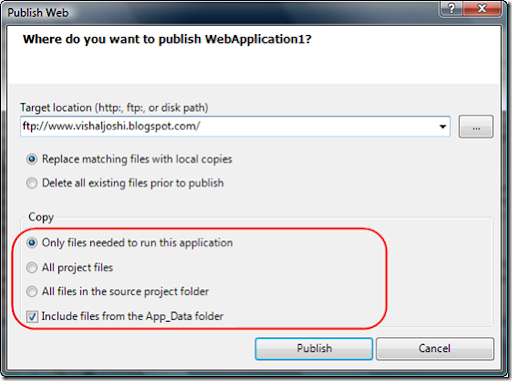
At the end we want to get to a point where your test framework of choice shows up in the drop down when you try to create a MVC Application (like 'NUnit' does in the figure below):

(Fig 1: Create Test Project Dialog Box)
Applies To: This article applies to Visual Studio 2008 with ASP.NET MVC Framework Mix 2008 CTP installed. This documentation is pre-release documentation intended to provide insights to the community on the work being done by MS on ASP.NET MVC Framework, we are still in development phase so please do note that this is subject to change, but we believe this is very close to what you can see during MIX timeframe.
Video: I have also created a screen cast (approx 30 mins in length) which covers the concepts of this post in detail, we will be making it available here soon...
Step 1: Creating Test Project Templates : There is a very succinct article on MSDN on how to create Project Templates. You can find this article at http://msdn2.microsoft.com/en-us/library/s365byhx.aspx. Although the process may vary depending on the type of unit test framework and mock objects you choose, I am summarizing the process in context of MVC Test Project Template which I created using NUnit framework and Rhino Mocks library.
- Create a new class library project with the Code Language of your choice, give it a good reusable name which will apply to your test project template.
- Add reference to "System.Web.MVC", "System.Web.Abstractions" and "System.Web.Routing" dlls in your class library project. These DLLs will ship along with ASP.NET MVC Framework in the MIX 2008 CTP.
- Download required Test frameworks (NUnit, MBUnit etc)
- Download required Mock object libraries (Rhino mocks, Type mocks etc)
- In the class library project add the right references to to the test framework and mock objects which you want to use.
- Make sure that you make all of the above references dll's "Copy Local" property to "True" (Select the referenced DLL and hit F4 to access the property in the Property Grid)
- Add required folders and classes to test an MVC Application. You can pre-populate whatever tests you like, but at the minimum if you would recommend matching the default MVC Application template that ASP.NET MVC Framework will ship with. In order to match the default application template use the following structure:
- Create a "Controller" folder under the project root and add "HomeControllerTests" class to it. Add unit tests to cover "About" and "Index" actions
- Create a "Routes" folder under the project root and add "RouteTests" class to it. Add unit tests to cover the two default routes that will come with ASP.NET MVC Framework.
- Build your project so that the required binaries are present in the bin (note: my screen cast has this step missing and hence I get some unresolved references when I instantiate the template)
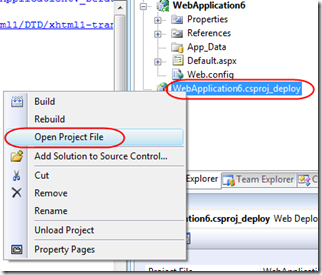
- Go to File-->Export Template wizard and follow its easy directions. The project template is usually created in the user's VS directory (the wizard will point you to the location).
- Remove the template.zip from the user specific directory and move it to %Program Files%\Microsoft Visual Studio 9.0\Common7\IDE\ProjectTemplates\Language\Test\Locale
- Close all the instances of Visual Studio and open the command prompt (Start --> Run type cmd)
- Navigate to the IDE folder on the command prompt (cd %Program Files%\Microsoft Visual Studio 9.0\Common7\IDE) and type devenv /setup, hit enter
- This will take some time but should setup your newly created project template within Visual Studio . If you now open VS 08, then in New Project dialog box you should be able to see your template show up under C#/VB-->Test directory.
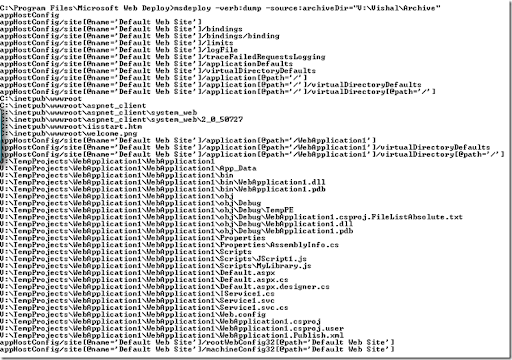
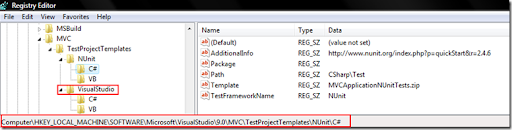
Step 2: Understanding Test Project Registration: We are introducing a very easy registry based registration model for your test project templates. Please refer the registry structure below:

(Fig 2: Test Framework Registry Info)
We have a new MVC key under Visual Studio 9.0 registry location as highlighted above. As you can see above I have NUnit and VisualStudio as my available test frameworks. This is what is showing up in the screen shot of "Create Test Project" dialog box in Fig 1 above. If you would like to add more test frameworks please go ahead and create one more key under 'TestProjectTemplates' key.
On the right side you see various string values, let me go ahead and explain what each one of these mean:
- AdditionalInfo: You can enter a URL for more information on the Test Framework here. It is hopefully going to be used by 3rd parties who will be creating Test Project Templates. This link shows in the Fig 1 as "AdditionalInfo" link
- Package: This is a pointer to the VS package that you may want to use in case you are adding UI elements or doing advanced functionality with your Test Project. Visual Studio will be using this information to pull out localized resources when we localize MVC Test Project Template for Visual Studio
- Path: The Test Framework selection of VS expects that your test templates are registered with Visual Studio and are located some place under standard VS Project Templates location (i.e. %Program Files%\Microsoft Visual Studio 9.0\Common7\IDE\ProjectTemplates\. The Path value mentioned here is actually the location under this standard VS Project Templates path.
- Template: This is the actual zip file name which was created in the Step1 above.
- TestFrameworkName: This is the name that will show up in the drop down of Fig1: above. In order to localize the URL of AdditionalInfo or name of TestFrameworkName we will provide a special syntax like "#1209:NUnit". This will indicate to Visual Studio to use resource # 1209 from the Package above for the localized string but if nothing is available then use the default "NUnit".
Also one point to note over here is that VS Test Framework selection system will create a test project for the same language as your primary MVC Application Project. The same registry strings that we just discussed above can be replicated at the top node (e.g. 'VisualStudio') that I have highlighted in the Fig 2 above. I would recommend having that replicated as it allows Visual Studio to fall back on this template in case your primary MVC Application is of languages like 'IronPython' etc. In nutshell that is the default template for that particular test framework within VS.
Summary: On completing the steps above, when you go to File--> New Project --> Language --> Web and try to create a new "ASP.NET MVC Web Application" project then the dialog box presented in Fig1: will show up with your newly registered Test Framework in the drop down.
Hope this will get you unit testing your projects more and more...!!
Vishal R. Joshi | Program Manager | Visual Studio Web Developer